こんにちは!ukです^^
今回は、次の方向けにグローバルメニューの作り方を解説します。タイトルはCocoonとなっていますが、Cocoon以外のテーマを使用している方もやり方は同じです^^
- WordPressで初めてヘッダー下のメニューを作る方
- メニューにカテゴリーと固定ページを使いたい方
- カテゴリーと固定ページを作成済みの方

ヘッダーの下にメニューを表示したいんだけど、どうやってやればいいか分からないわ(;ω;)



グローバルメニューってやつだよね!





これがあるとブログが見やすくなるし、オシャレになるよね^^



それよ!ベーコン知っていたら教えてくれる?



うん!ボクに任せて!なるべく分かりやすく説明するね♪



頼むわよd( ̄  ̄)
グローバルメニューの作り方
メニューを作成しよう
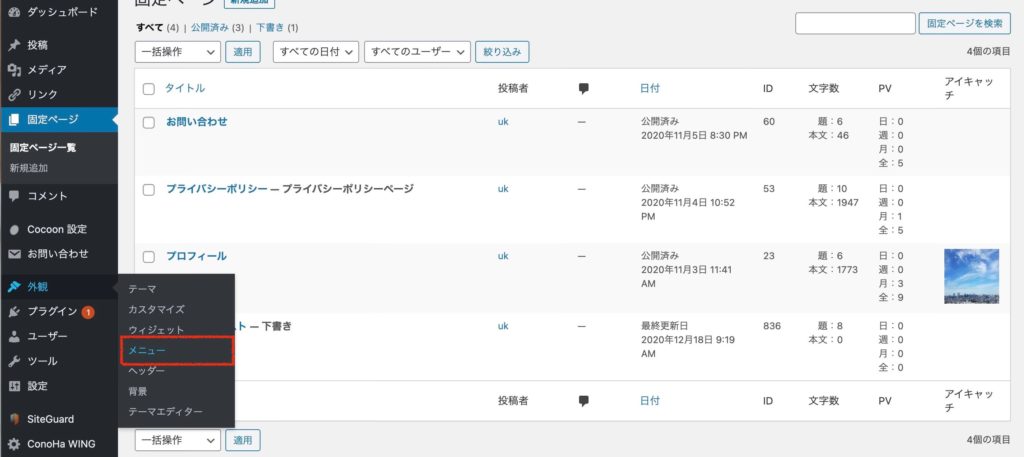
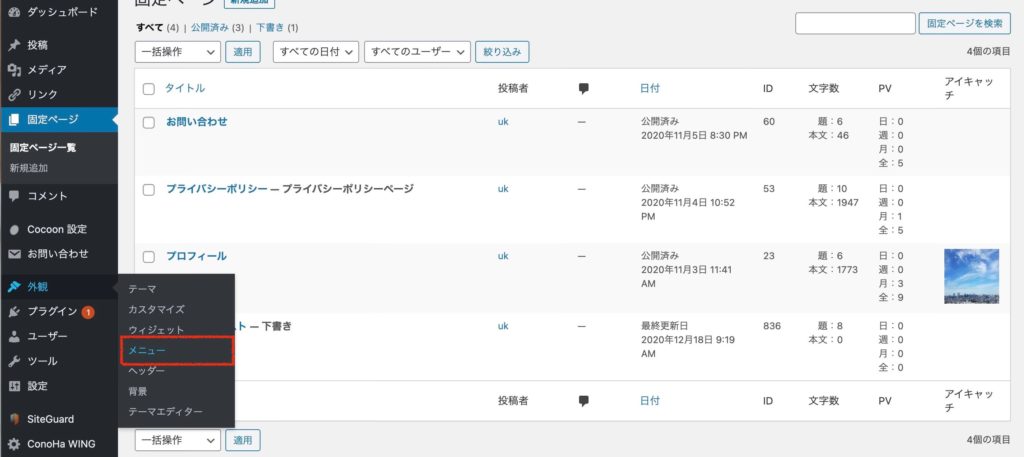
1.「外観」→「メニュー」を選択


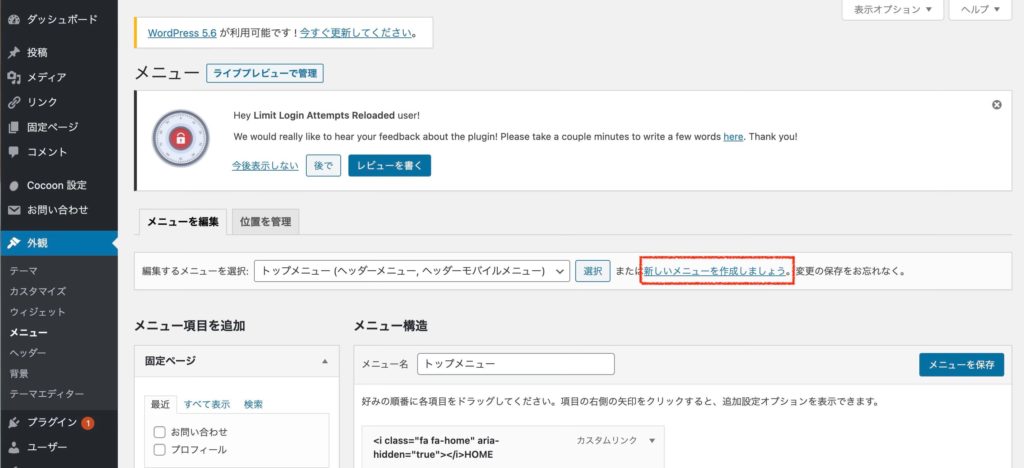
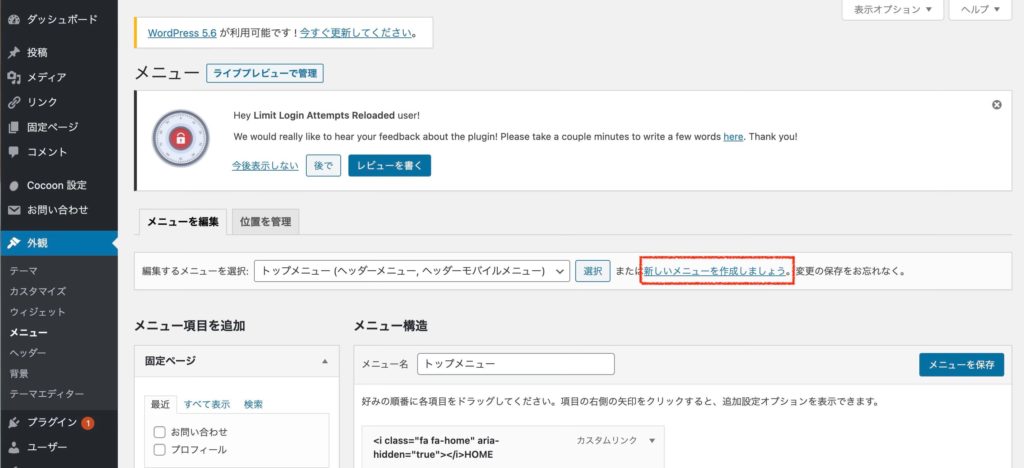
2.「新しいメニューを作成」をクリック


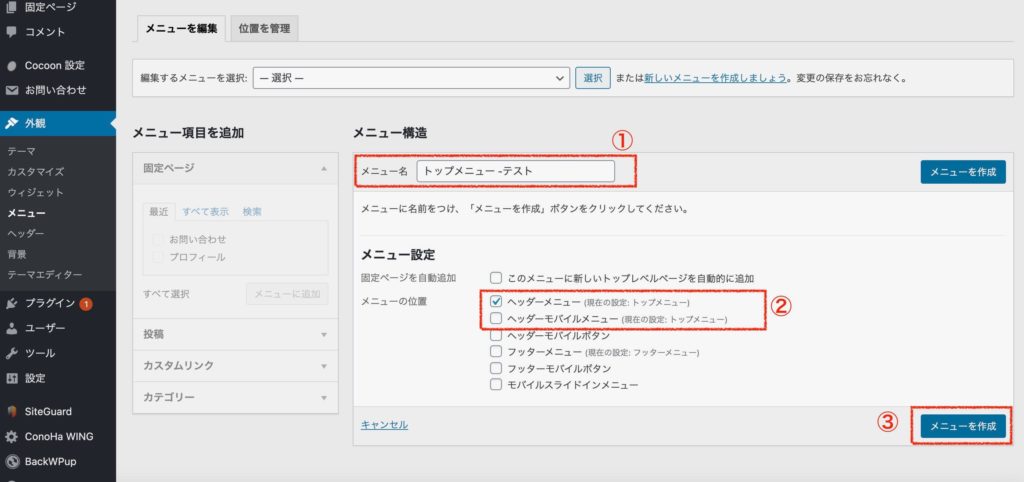
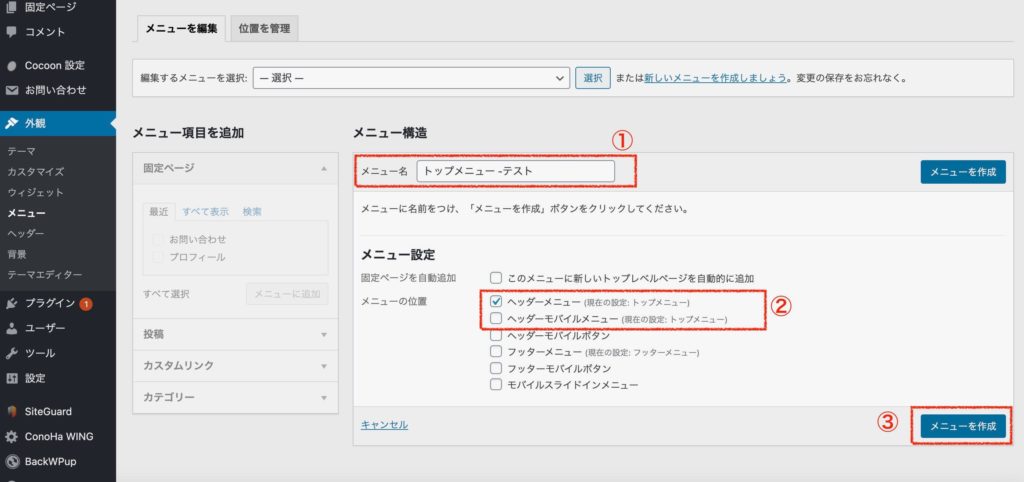
3.メニュー名を入力してメニューを作成
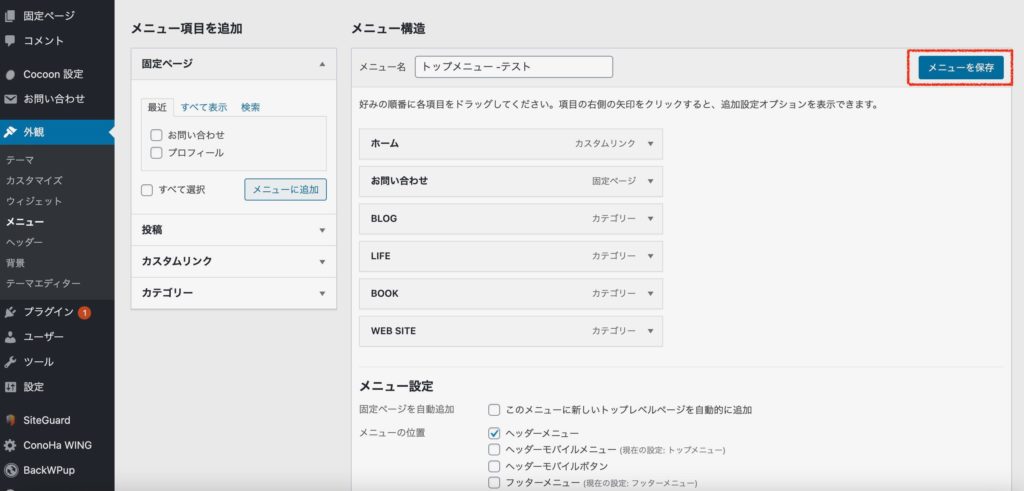
メニュー名とメニュー設定を行います。
メニュー名は何でも大丈夫ですが、「トップメニュー」や「ヘッダーメニュー」など分かりやすい名前が良いでしょう。
メニュー設定は「ヘッダーメニュー」を選択しましょう!スマホでもヘッダーメニューを載せたい場合は、「ヘッダーモバイルメニュー」も選びます。


メニュー設定まで終わったら「メニューを作成」をクリックします。


カテゴリーをメニューに設定しよう
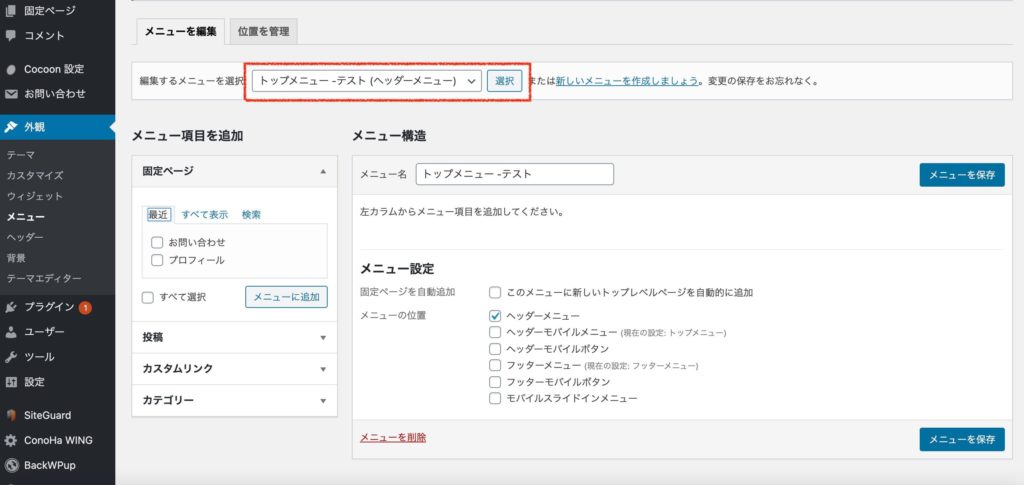
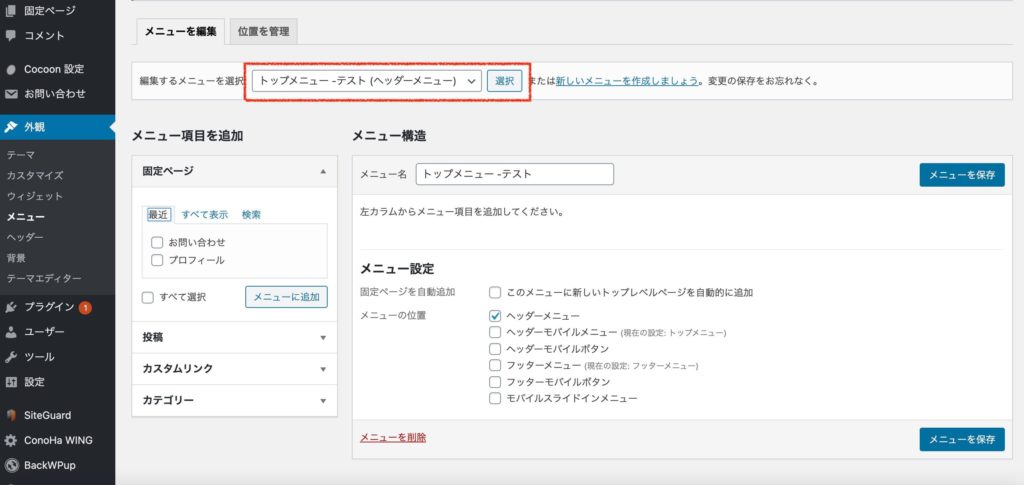
1.作成したメニューを「編集するメニュー」として選択
前のステップで作成したメニューを「編集するメニュー」として選択します。


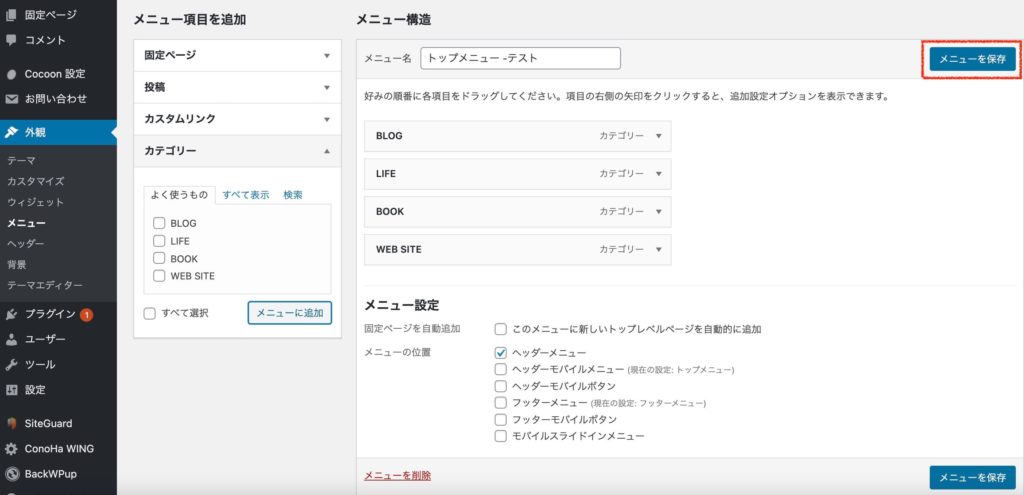
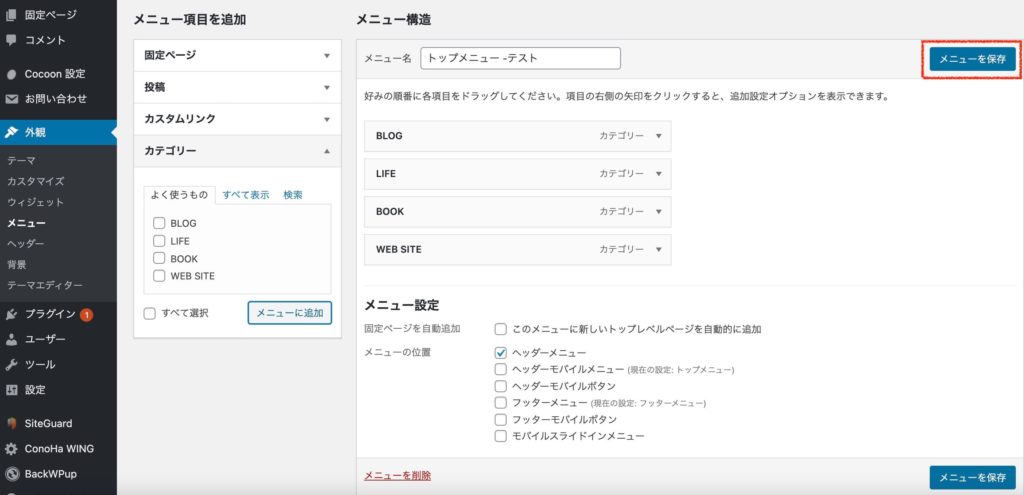
2.メニューに表示したいカテゴリーを追加
3.「メニューを保存」をクリック


固定ページをメニューに追加しよう
手順1はカテゴリーを追加する場合と同じです。カテゴリーをメニューに追加済みの方は手順2を行ってください!



固定ページも設定したい人は続けて見てね♪
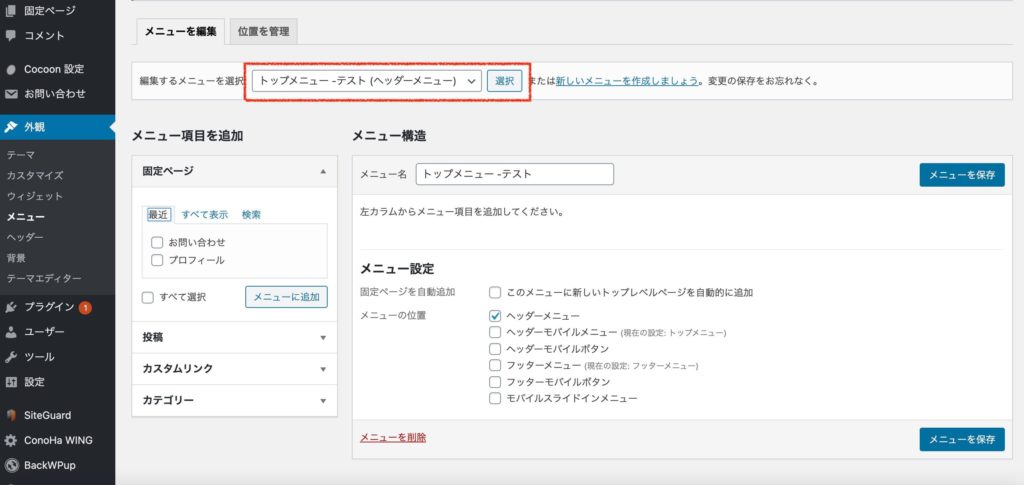
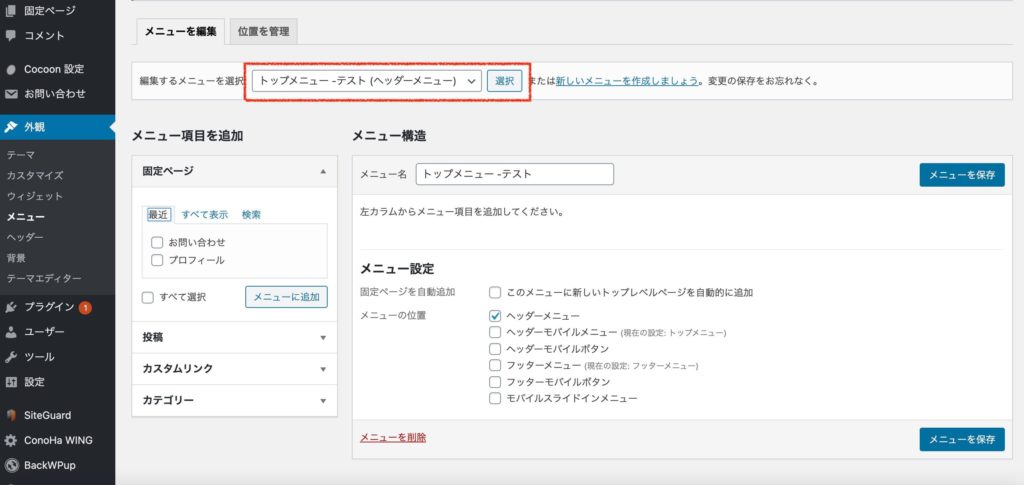
1.編集するメニューを選択


2.メニューに表示したい固定ページを選択
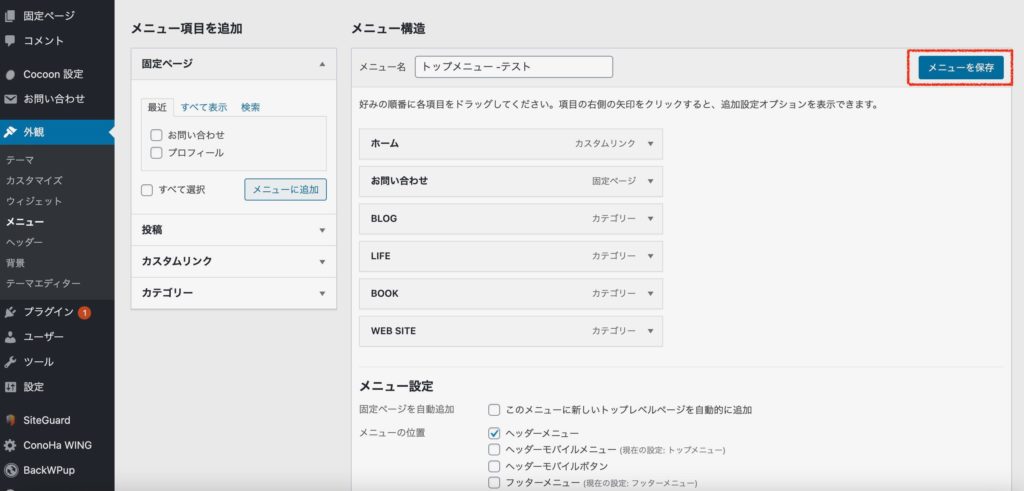
3.「メニューを保存」をクリック


グローバルメニューの表示順序を変更する方法
移動したいメニューをドラッグ&ドロップするだけで順番を変更できます。
以上で、グローバルメニューの設定は完了です。



無事メニュー作れた?



できたわ!ありがとう!
さいごに
グローバルメニューの作成手順は少し多いですが、操作はシンプルなのでやりやすかったのではないでしょうか?
少し外観を変えるだけで、ブログの雰囲気がガラッと変わりますし、記事を書くのが楽しくなりますよね♪
ちょっとずつカスタマイズして、自分だけのお気に入りのデザインを作って楽しんでいきましょう!
今よりも大きな世界を見よう!










コメント