こんにちは!ukです^^
ブログ作成に慣れてくると、もっと外観をおしゃれにしたくなりますよね^^
アイコンをメニュー横に表示すると、読者にも分かりやすくなります。

パッと見て内容が分かる方が読みやすくなるね!
アイコンを表示するやり方はとても簡単です。Font Awesomeのコードをコピぺするだけで簡単にアイコンを設定できます。
この記事を読むと、こんなことが解決できます。
- 無料アイコンサイト「Font Awesome」の使い方
- メニューにアイコンを設定する方法
それではどうぞ♪
目次
無料アイコンサイト「Font Awesome」でアイコンを探す
まずは、Font Awesomeでアイコンを探します。
あわせて読みたい




Find Icons with the Perfect Look & Feel | Font Awesome
Used by millions of designers, devs, & content creators. Open-source. Always free. Check out the all-new Sharp Solid icons, available in Font Awesome 6 Pro.
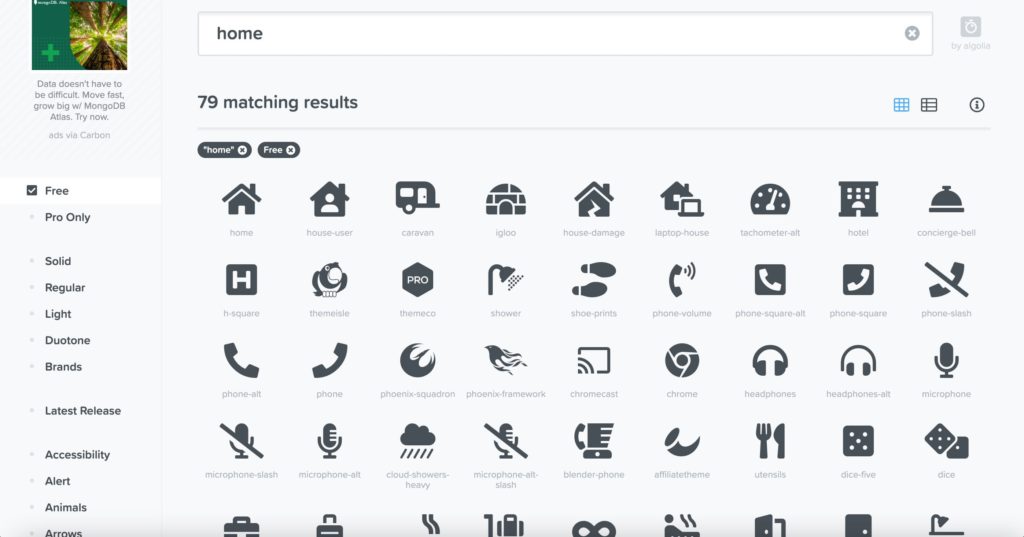
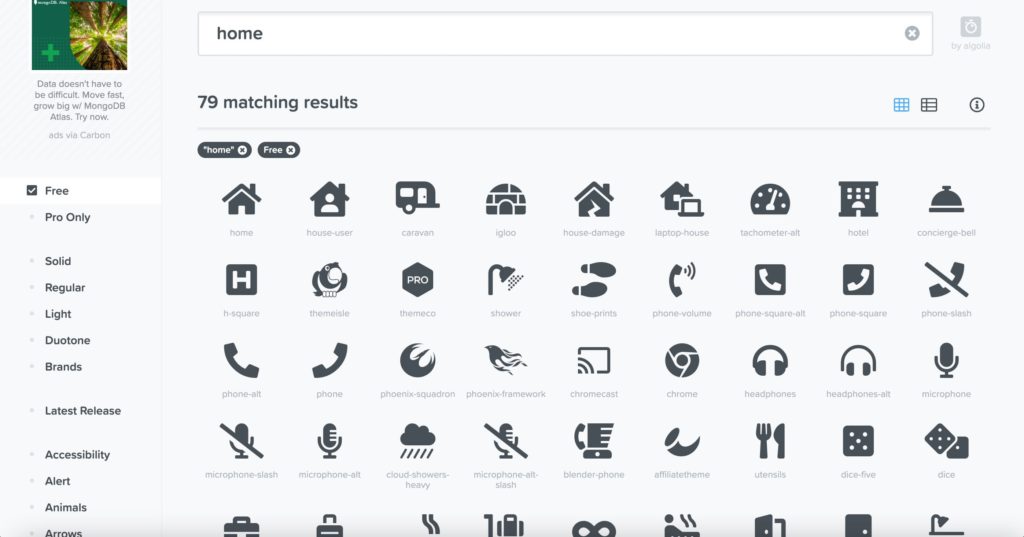
1.表示したいアイコンのキーワードで検索
キーワードは英語で入力します。
今回は「home」で調べてみるよ!


いろいろな家のアイコンが検索できました。
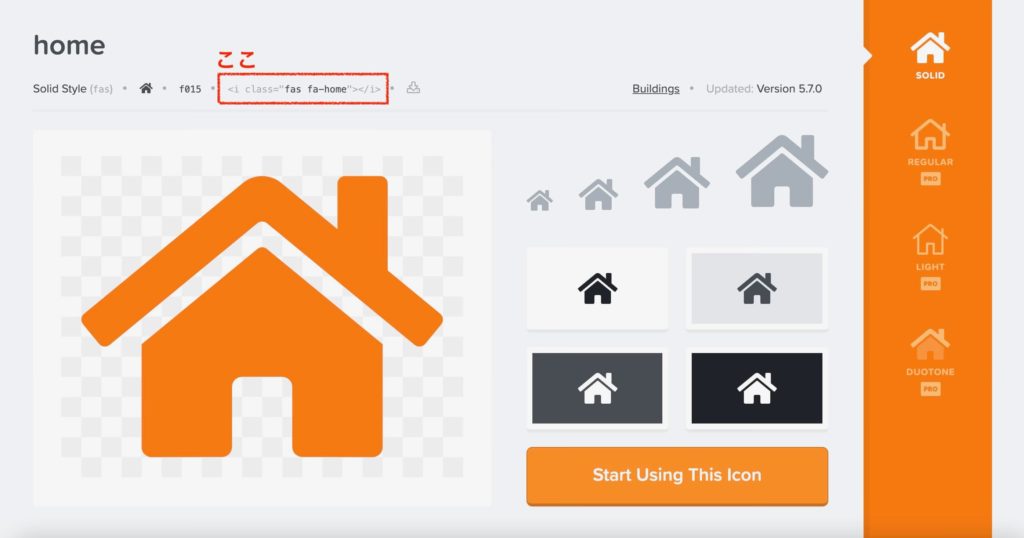
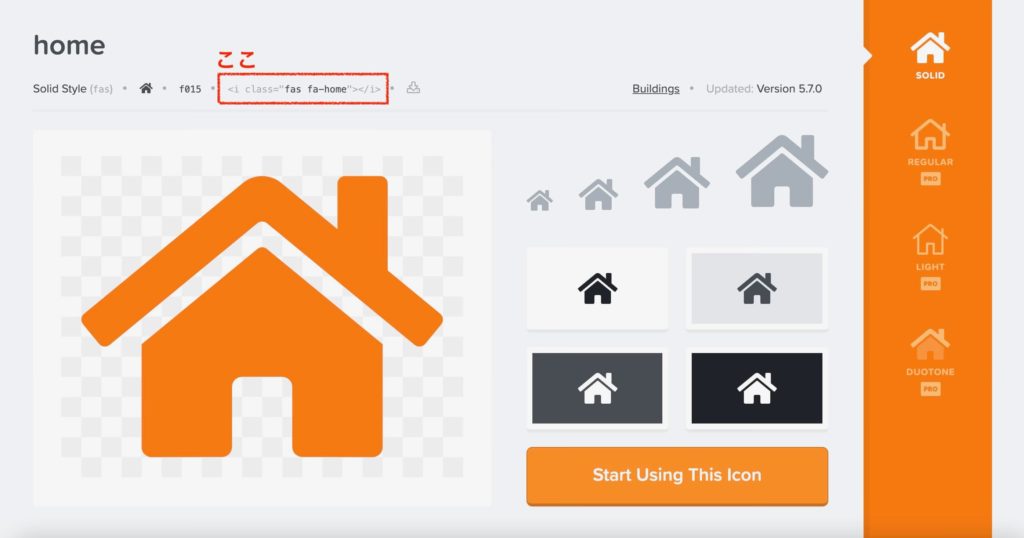
2.アイコンを選択してコードをコピーする


コードをクリックするだけでコピーできるよ!
次はWordPressで作業します。
メニューにアイコンを設定する
次はWordPressでの作業です。
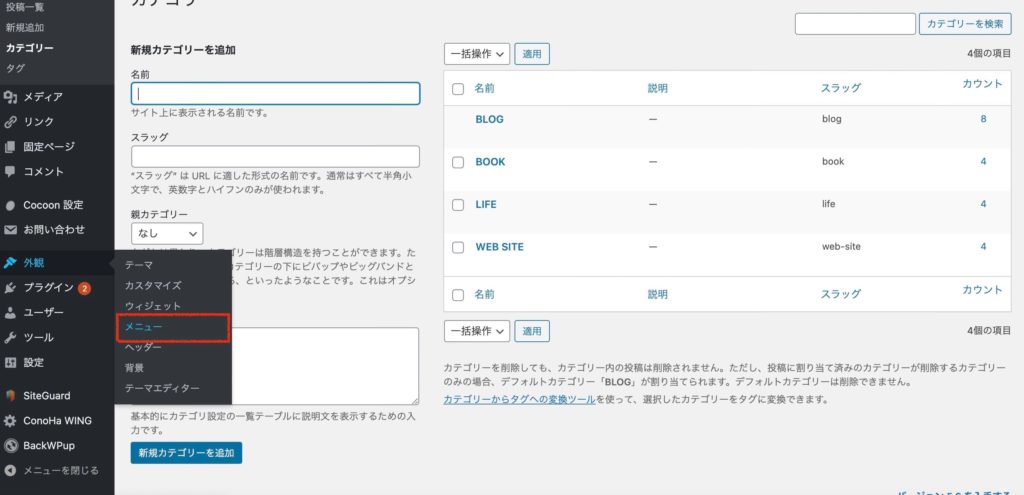
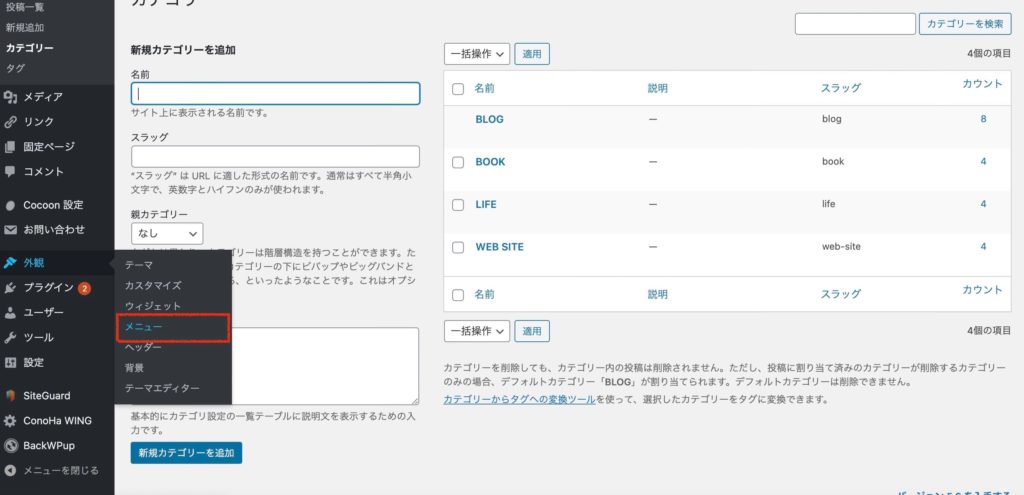
1.「外観」→「メニュー」からメニュー設定画面を開く


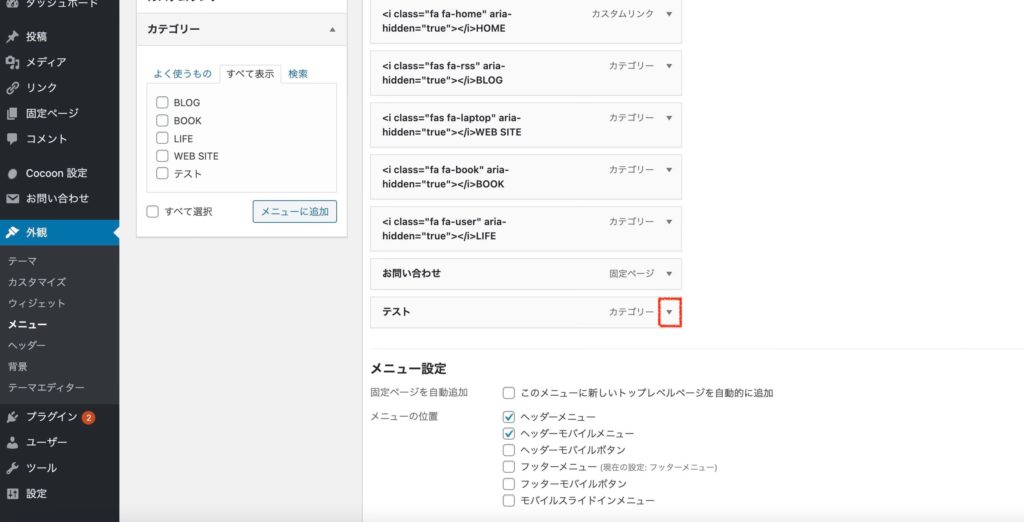
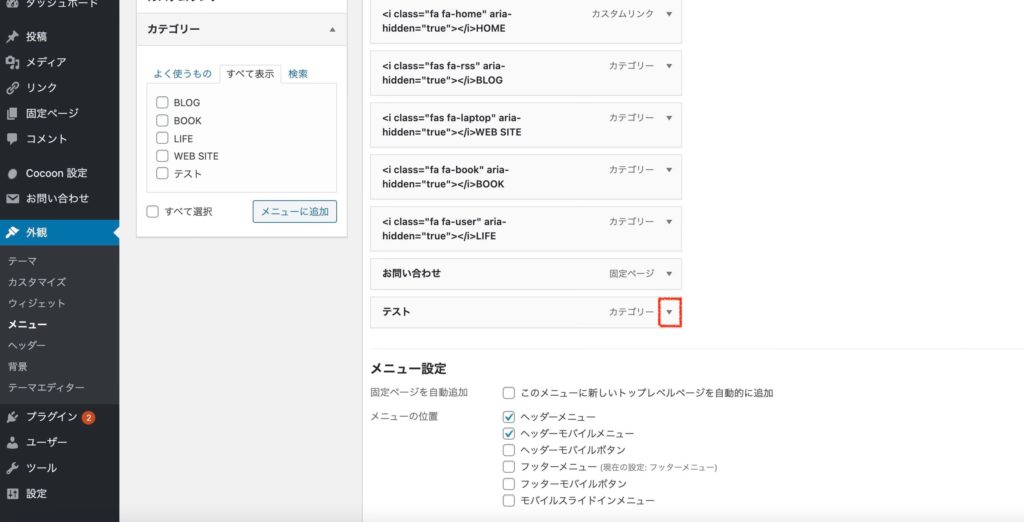
2.アイコンを追加したい項目を選択
下向き三角をクリックしよう!


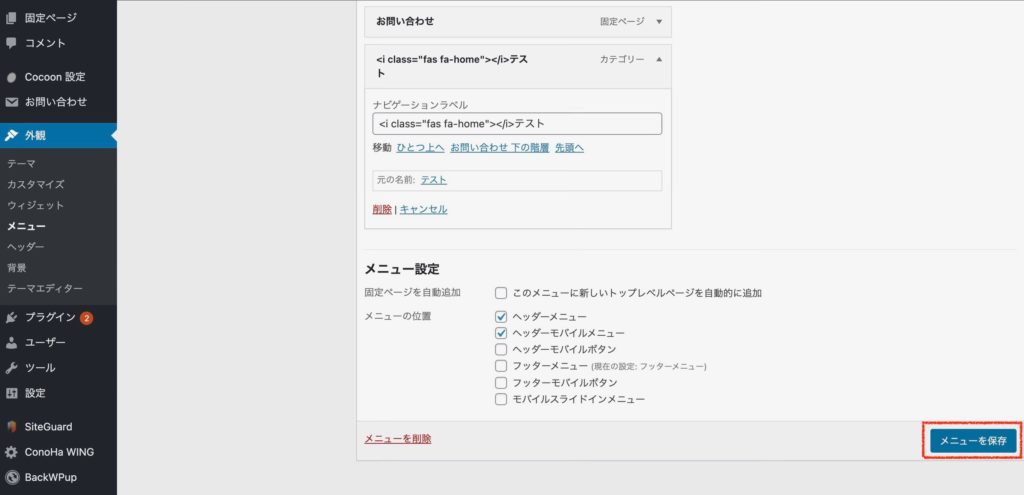
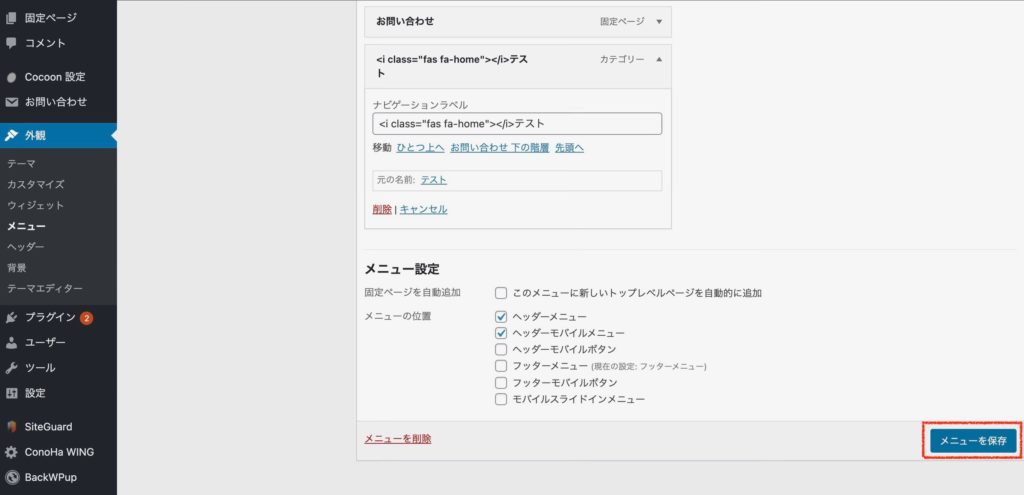
3.コピーしたコードを貼り付ける
ナビゲーションラベルにコピーしたコードを貼り付けます。


4.変更を保存


以上で設定は終わりです。
おつかれさま!
最後に、メニューを確認してみましょう。


追加されていれば完了です。
表示できない場合は下の記事を参考にしてみてください。
あわせて読みたい




【これで解決!】Cocoon – Font Awesomeのアイコンが表示されない
こんにちは!ukです^^ Cocoonを使用していると、Font Awesomeのアイコンが表示される場合とされない場合がありますよね。 今回はCocoonを使用している方向けにFont Awes…
まとめ
アイコンを付けると、デザインがすごくオシャレになりますよね^^
読者もパッと見てどんな内容なのか理解しやすくなります。
できることから始めて、少しずつ自分も読者も楽しめるブログを一緒に目指していきましょう♪
今よりも大きな世界を見よう!










コメント