こんにちは!ukです^^
WordPressで画像を多用していると

あれ?サイトの表示されるスピードが遅くなった。。。??
と感じることありますよね?
サイトが重いと訪れてくれた人が離れてしまいます。せっかく質の高い記事を書いても、読まれないとすごくもったいないですよね。
サイトの読み込み速度が遅い原因は回線によることもありますが、画像などによるサイトの表示スピードも原因の1つに挙げられます。
今回はサイトの表示スピードを解決する画像の圧縮方法について解説します。この記事を読むと次のことが分かります。
- 画像をアップロードする前に圧縮するツール
- アップロード済みの画像を圧縮するプラグイン
- Googleアナリティクスでページごとの表示速度を確認する方法
それではどうぞ♪
画像をアップロードする前に圧縮するツール
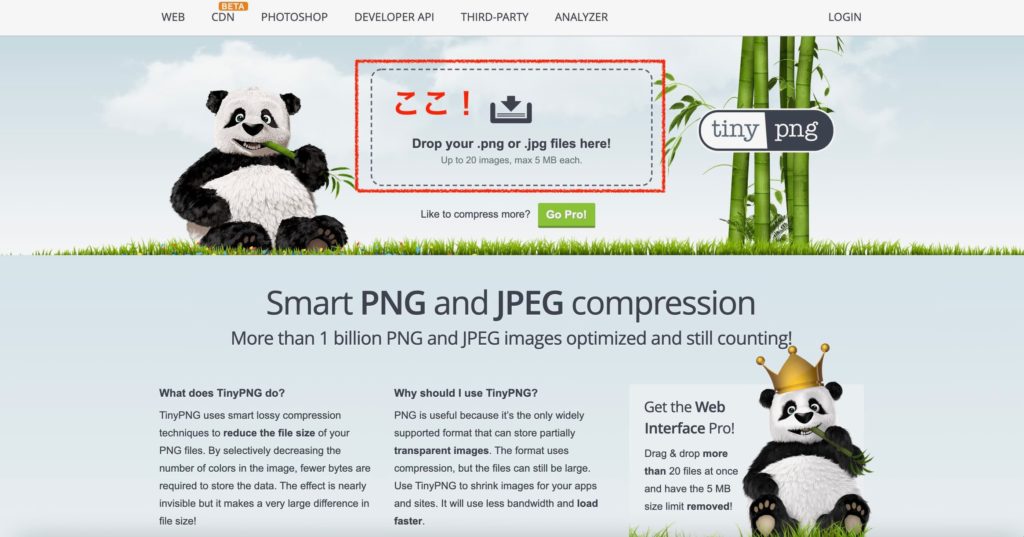
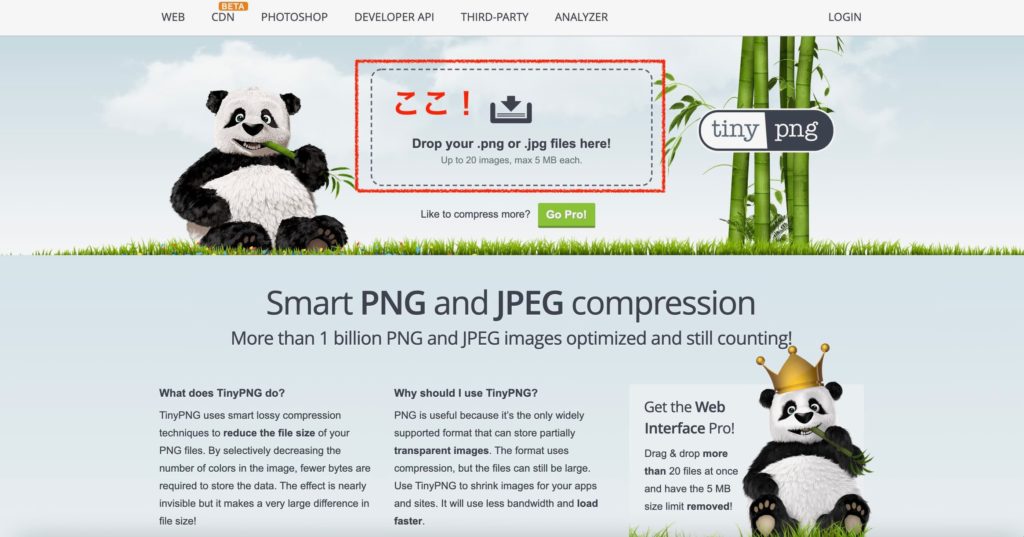
TinyPNG
ウェブ上でJPEGやPNGの画像を圧縮できるツールです。


パンダが可愛いですね^^
使用方法は簡単で、真ん中の「Drop your .png or .jpg files here!」に圧縮したい画像をドロップするだけです!


Squoosh
こちらもウェブ上で画像を圧縮できるツールです。試したところTinyPNGよりもSquooshの方がわずかですが、圧縮率が高かったです^^





サイトのデザインがすごくオシャレだね!
使い方はTinyPNGと同じで圧縮したい画像をドロップするだけです。
アップロード済みの画像を圧縮するプラグイン
プラグインでもっともおすすめなのが「EWWW Image Optimizer」です。


画像をアップロードするたびに圧縮してくれるだけでなく、アップロード済みの画像も圧縮できる便利なプラグインです。
ただし、無料版だと圧縮率が低いのがデメリットです。
画像はなるべくアップロード前に圧縮するようにしましょう!



画像の枚数が多くて再度アップロードするのが大変な場合は入れるといいかもね!
Googleアナリティクスで重たいページを確認する方法
Googleアナリティクスを使って、重たいページを分析できます。
該当ページの画像を圧縮してページの表示速度を上げていきましょう。
手順を解説します。
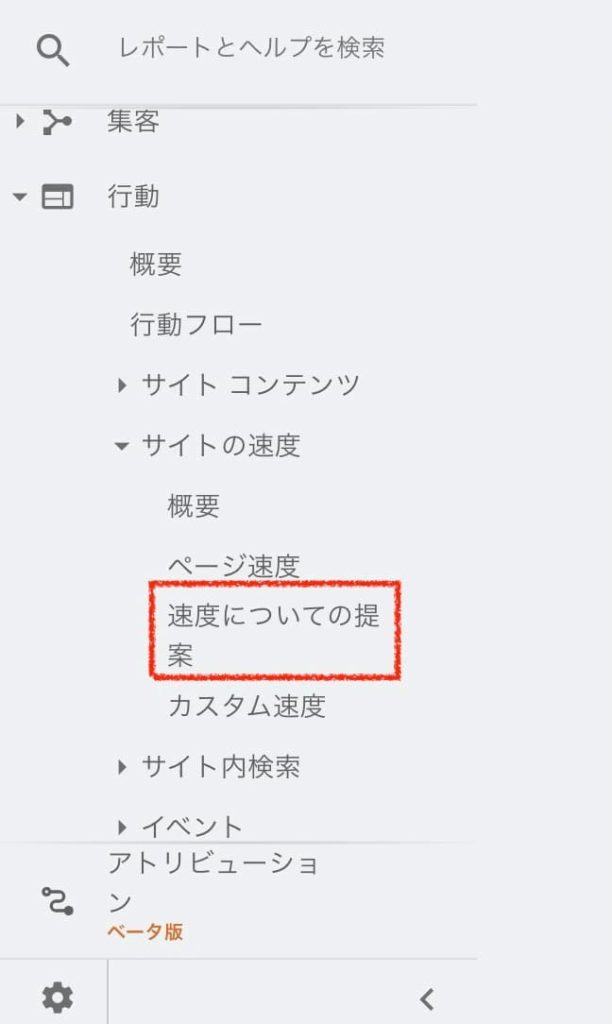
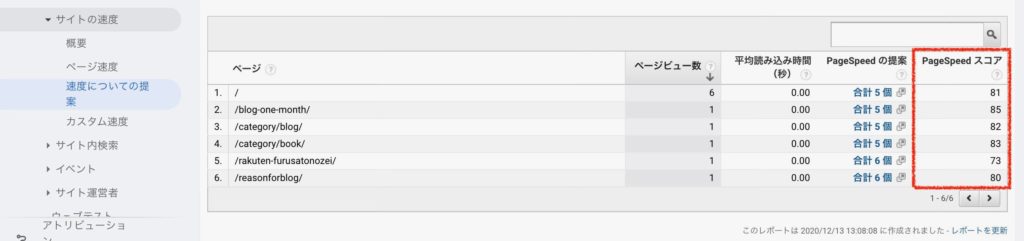
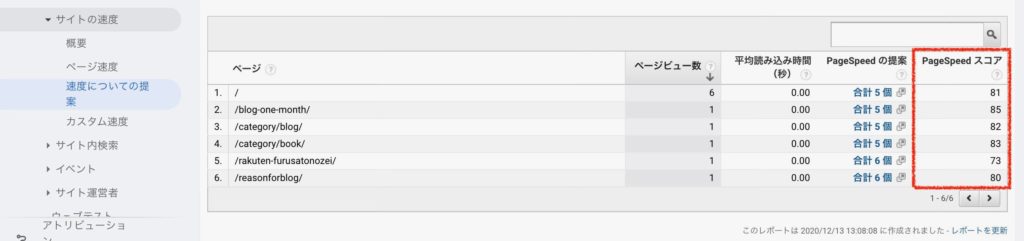
1.PageSpeedスコアを確認
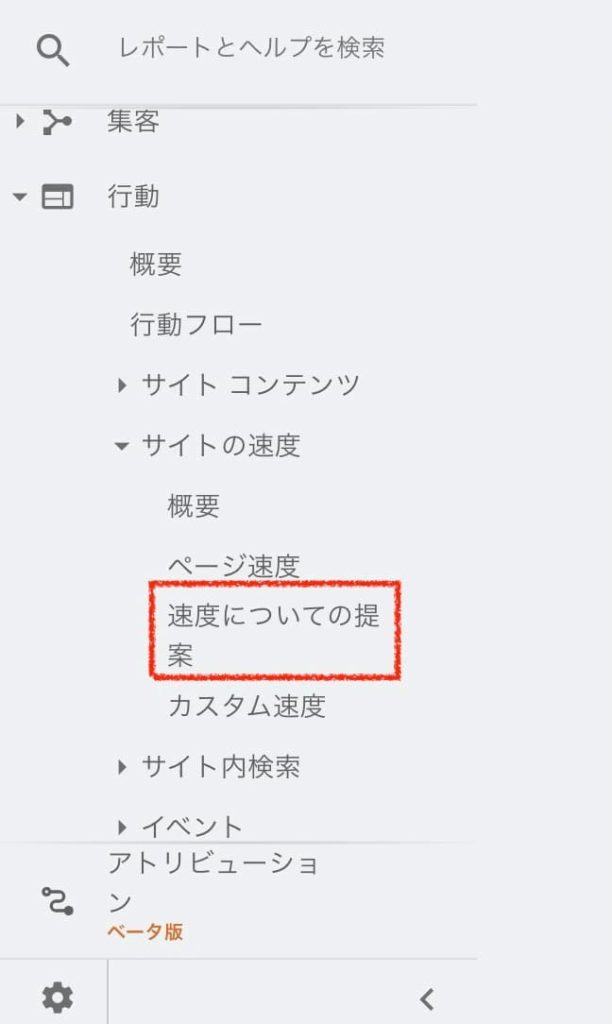
「行動」→「サイトの速度」→「速度についての提案」から確認できます。




2.PageSpeedスコアの低いページの画像を全て圧縮する
PageSpeedスコアの低いページが確認できたら、画像を圧縮してアップロードしなおします。
そして、アップロード後にもう一度PageSpeedをチェックして、改善されているか確認しましょう!
まとめ
画像の圧縮は手間がかかりますが、Googleのサイト評価や読者の離脱率に影響があるので、アップロード前に必ず圧縮を行うことが大事です。
今回紹介したツールのまとめです。
- TinyPNG(アップロード前)
- Squoosh(アップロード前)
- EWWW Image Optimizer(アップロード後)
読んでくれる方にストレスなく見てもらえる工夫を一緒にしていきましょう!
今よりも大きな世界を見よう!










コメント