こんにちは!ukです^^
wordpressで勉強のために何か簡単にサイトを作りたいことってありますよね?でも、勉強のためだけにサーバー借りたりドメイン取得したりあまり支出したくないですよね( ̄∀ ̄)
今回はLocalbyFlywheelはアプリをダウンロードしてちょっと設定するだけで、勉強のためのローカル環境を無料で作れます。
その手順を画像付きで簡単にご紹介しますね^^
それではどうぞ♪
LocalbyFlywheelをインストールしよう
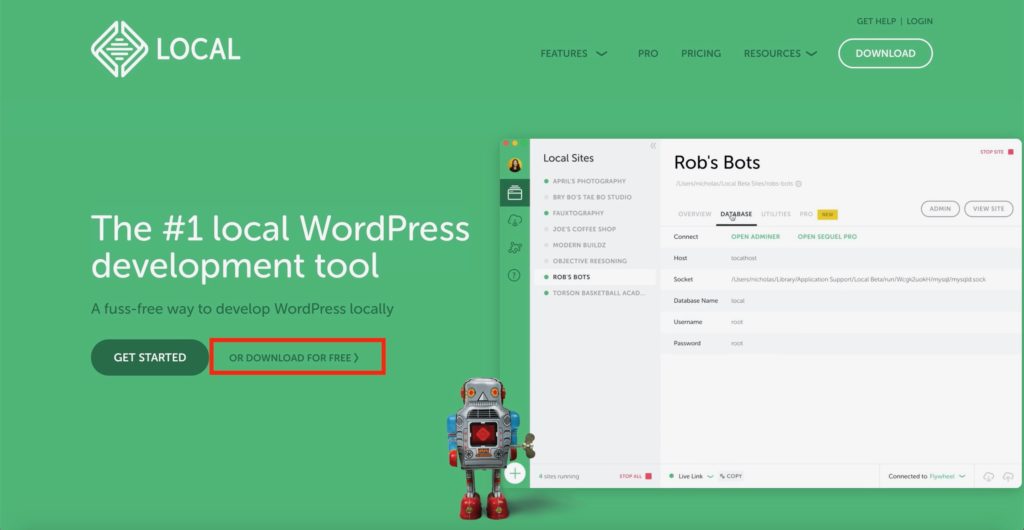
LocalbyFlywheelの公式サイトにアクセスします。
https://localwp.com/
①赤枠の【OR DOWNLOAD FOR FREE】をクリックします。

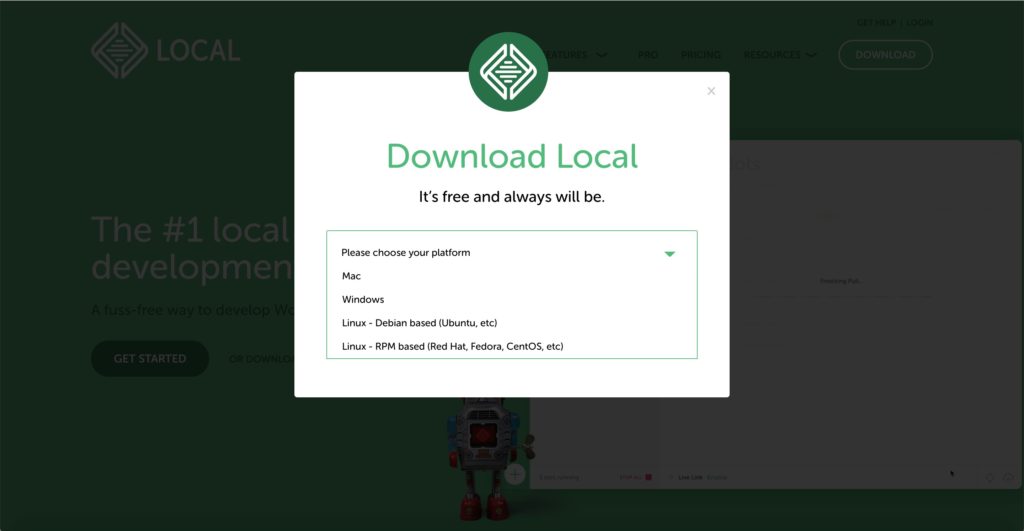
②使用しているパソコンのOSを選択します。

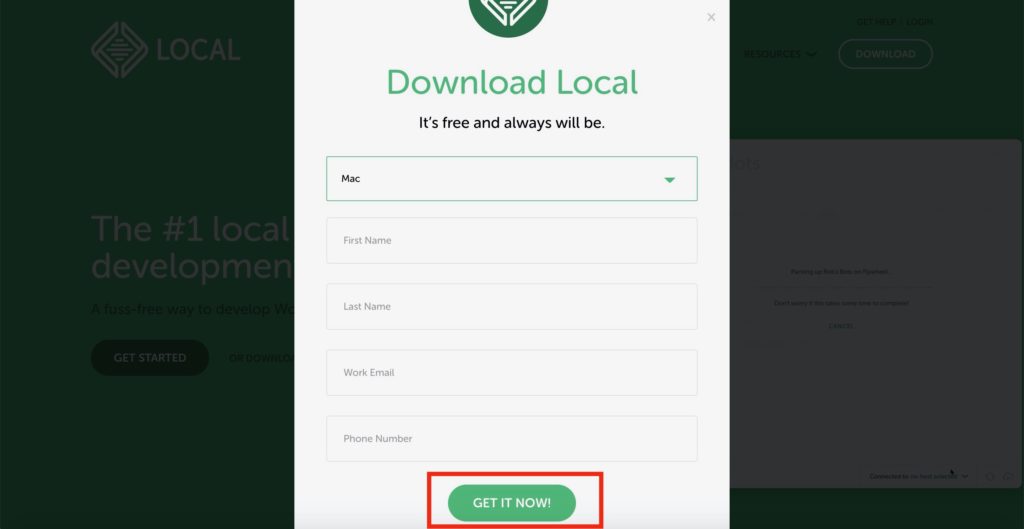
③名前とemailと電話番号を入力して【GET IT NOW!】をクリックします。

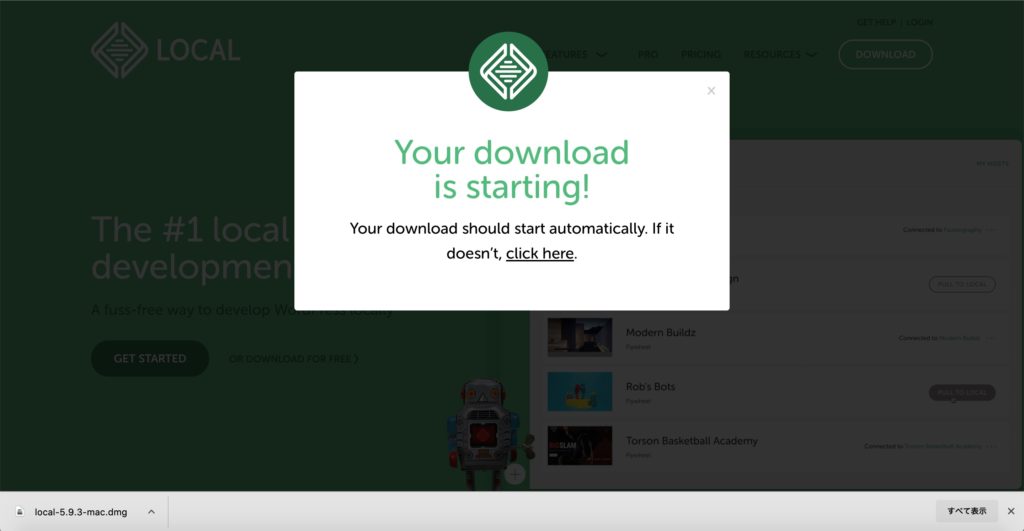
④ファイルのダウンロードが開始されます。

サイトを作成しよう
①ダウンロードしたzipファイルをダブルクリックでインストールして、アプリを立ち上げます。
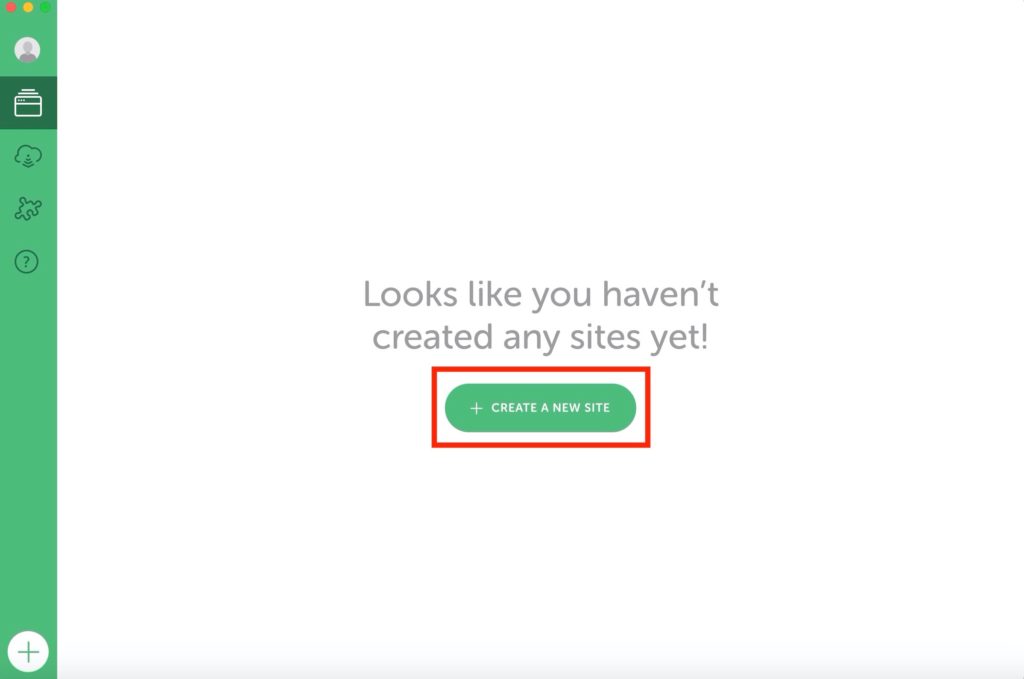
②【CREATE A NEW SITE】をクリックし、wordpressのサイトを新規作成します。

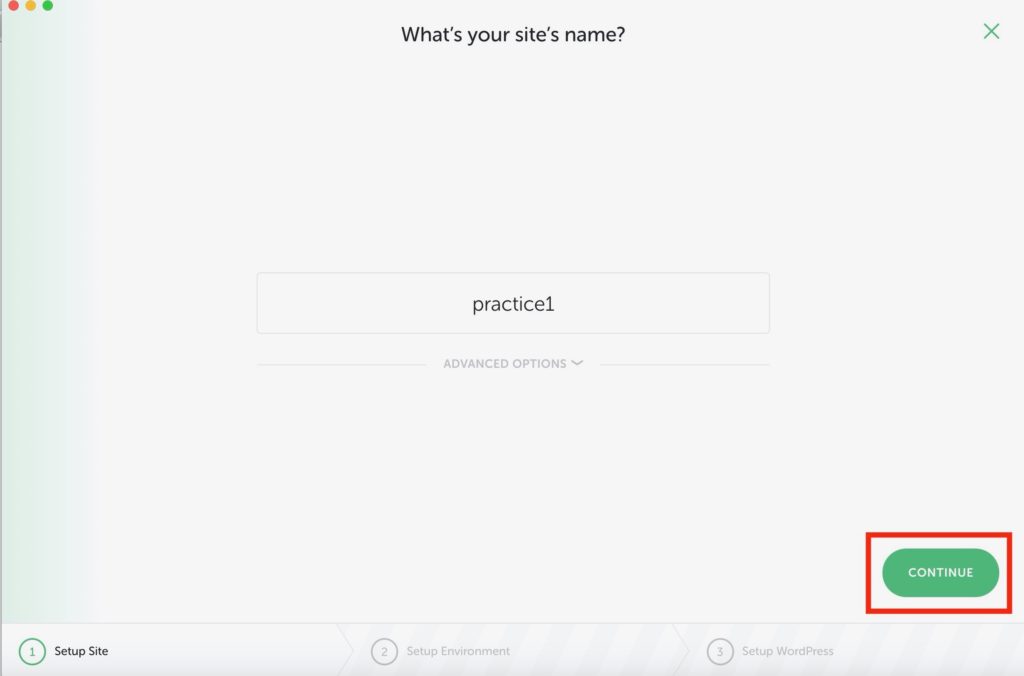
③立ち上げるサイト名を入力し、【CONTINUE】をクリックします。
サイト名は後から変更もできるのでとりあえず適当な名前で大丈夫です!

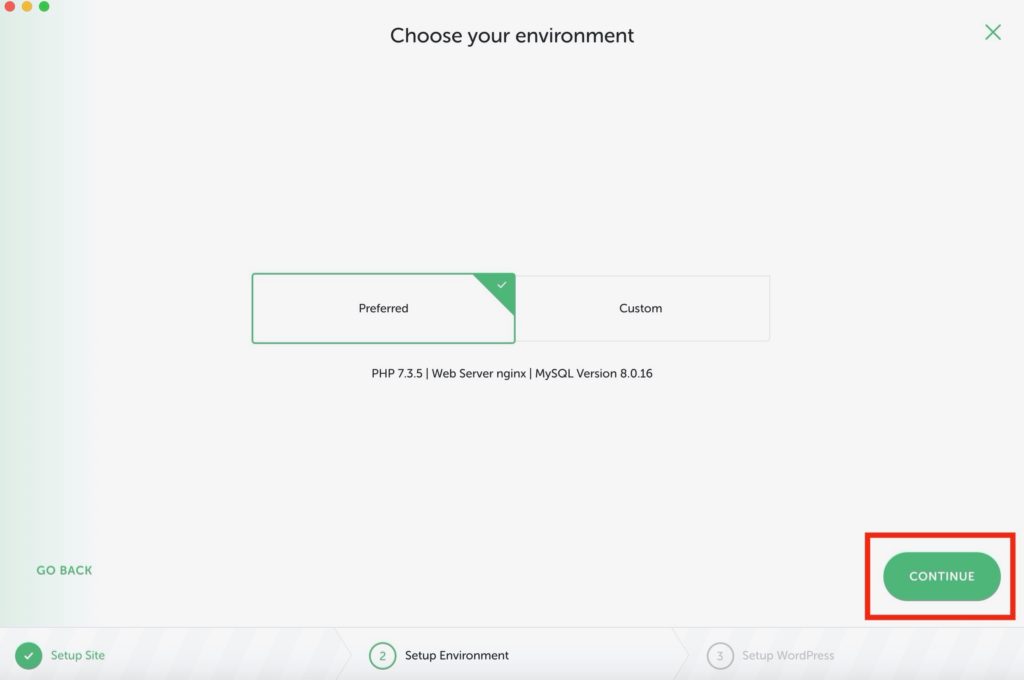
④環境を設定します。
ここではWEBサーバー、PHP、SQLのバージョンなどを選びます。もし、稼働中のWordPressと同じ環境にしたい場合はCustomで環境を設定しましょう。
それ以外の場合は【Preferred】を選択して【CONTINUE】で次に進みます。

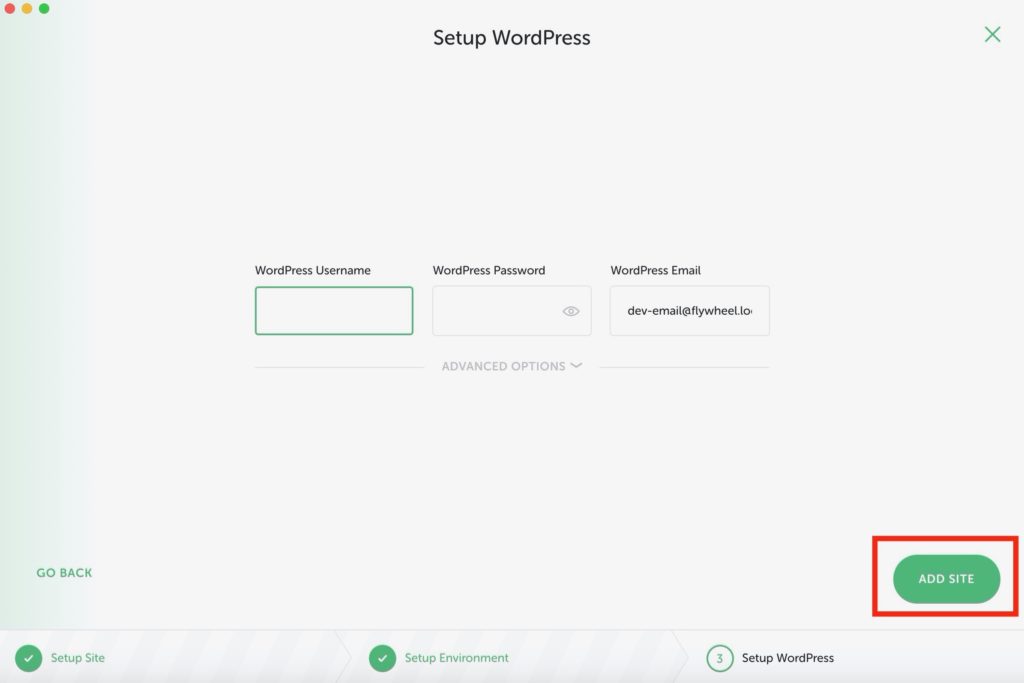
⑤サイトのユーザー名とパスワード、メールアドレスを設定し、【ADD SITE】をクリックします。

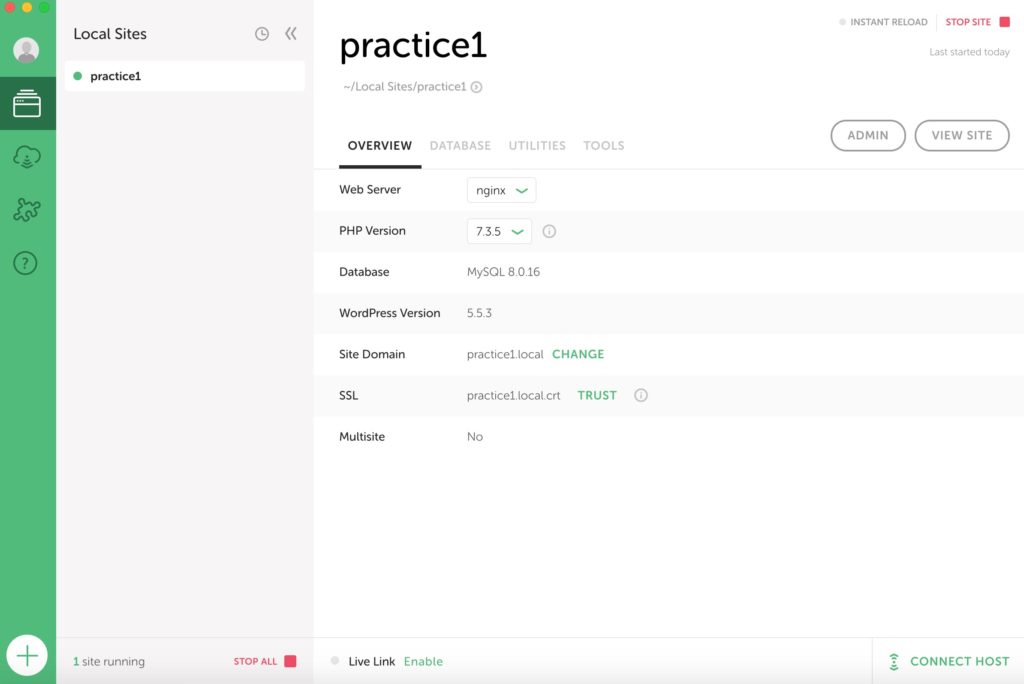
⑥これでサイトの完成です。


補足
サイト名の変更
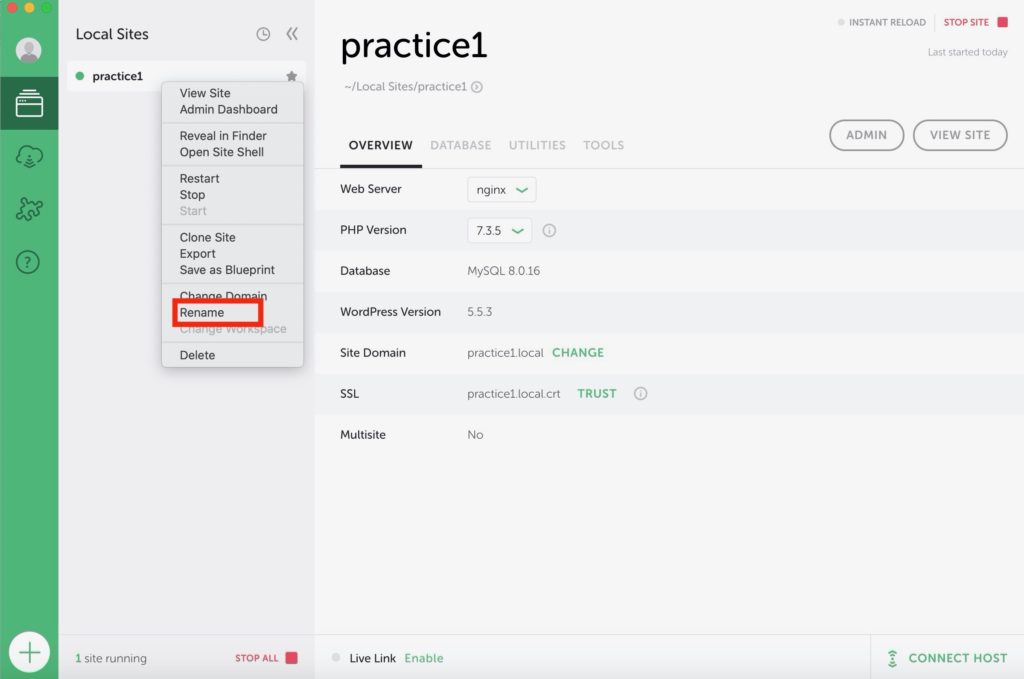
①変更したいサイトの上で右クリックし、Renameを選択します。

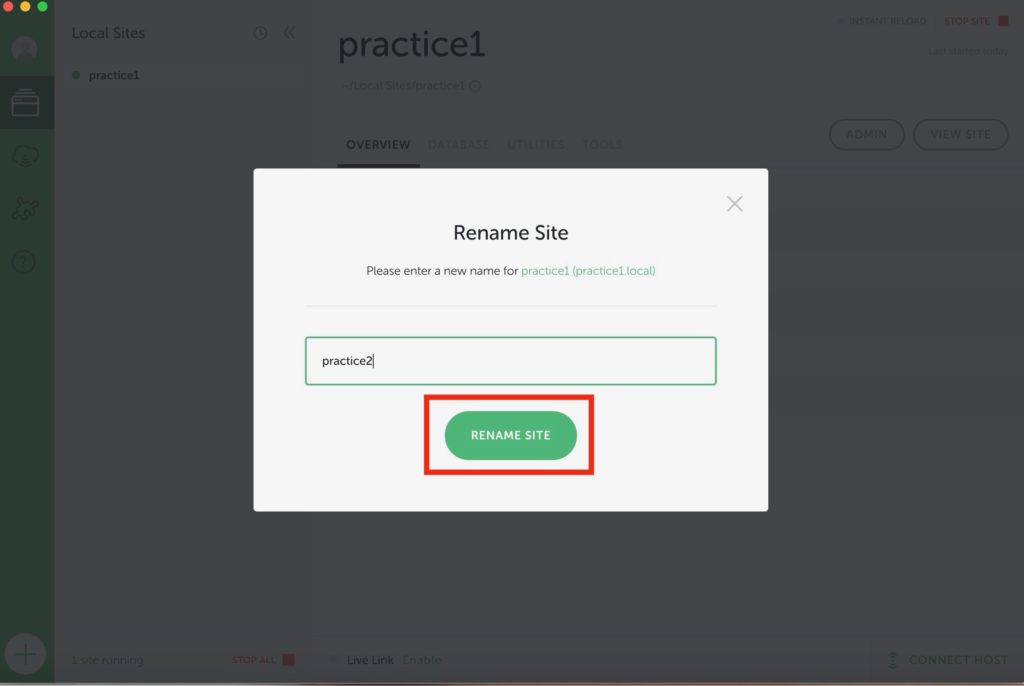
②サイト名を変更して【RENAME SITE】をクリックします。

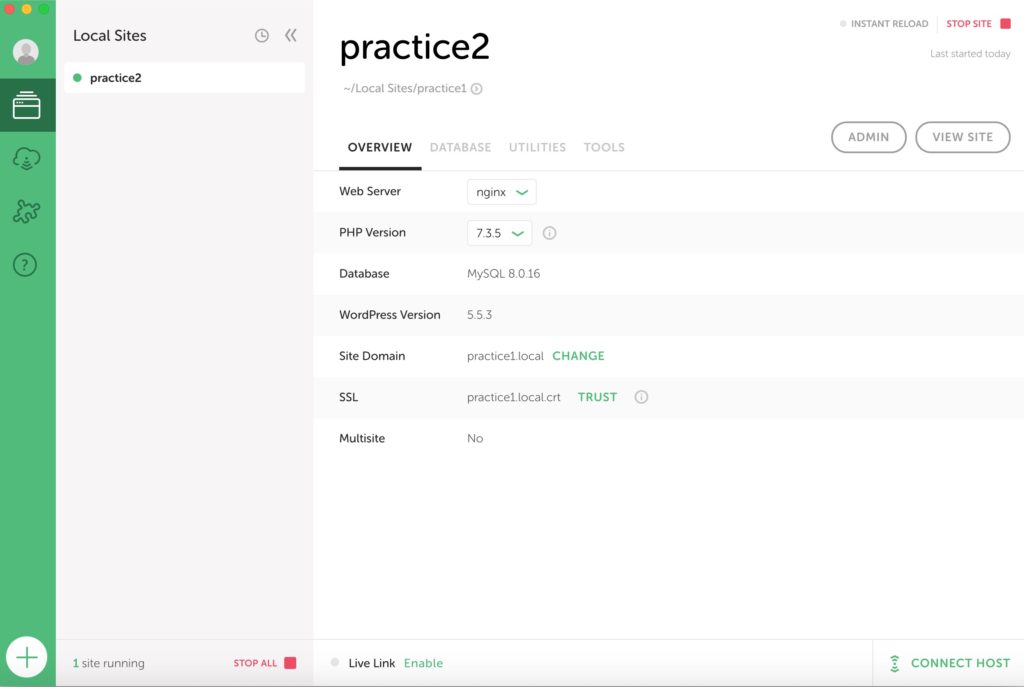
③サイト名が変更されていれば完了です!

wordpressを日本語に設定
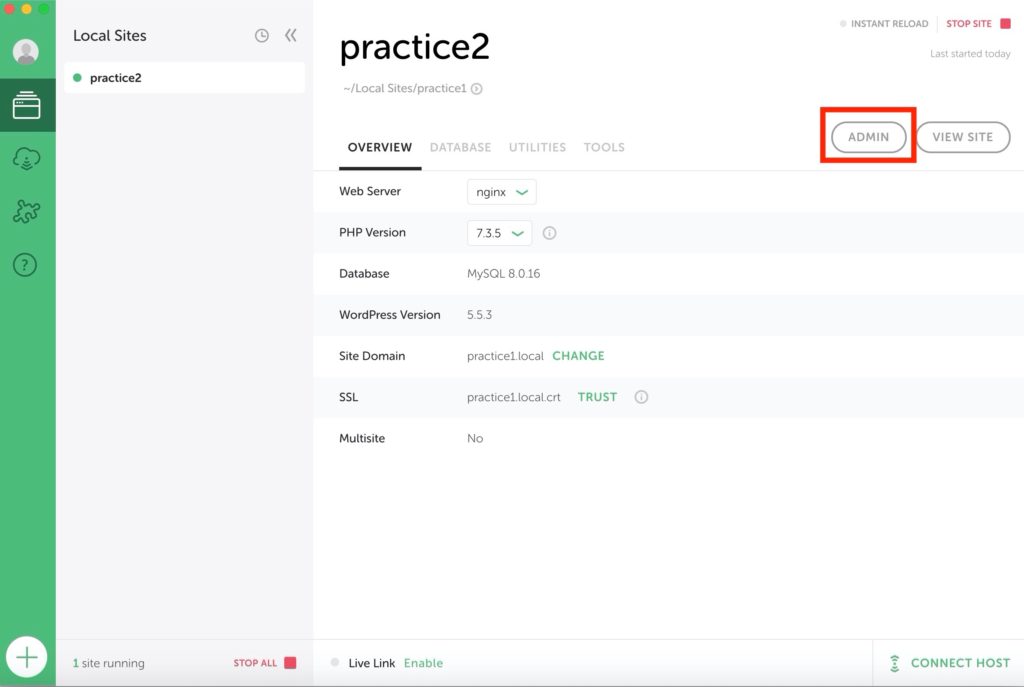
①ADMINをクリックします。

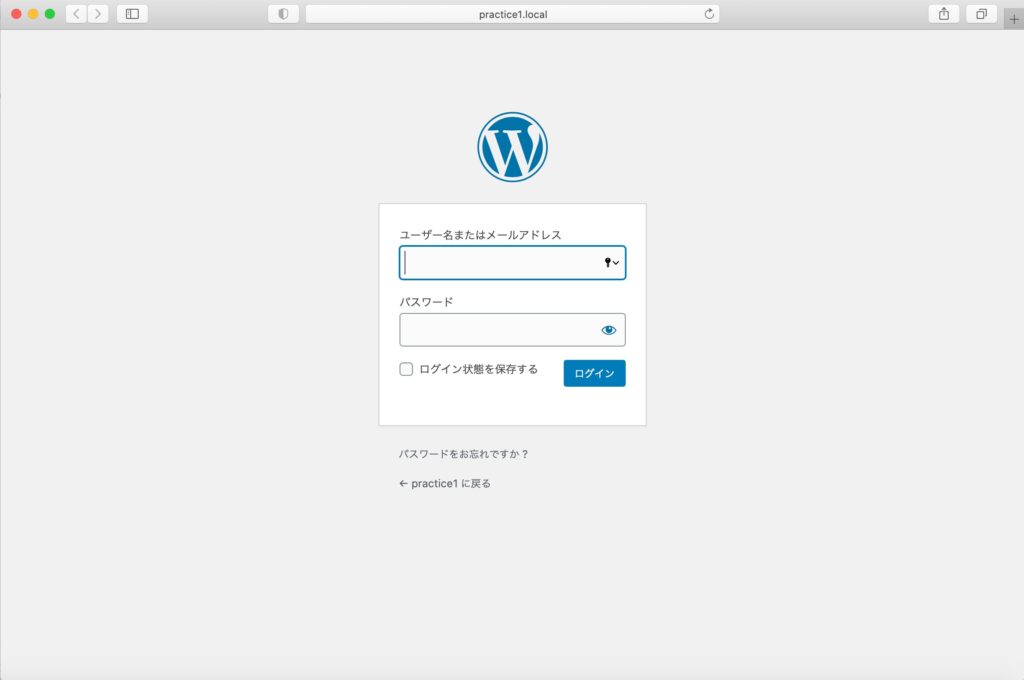
②wordpressにログインします。

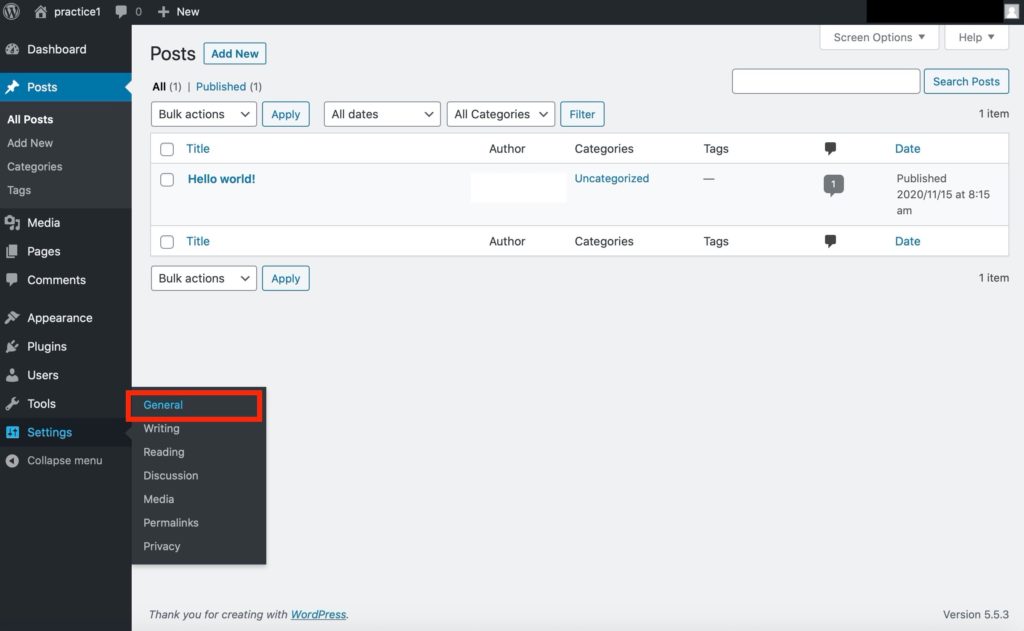
③【Settings】の【General】を選択します。

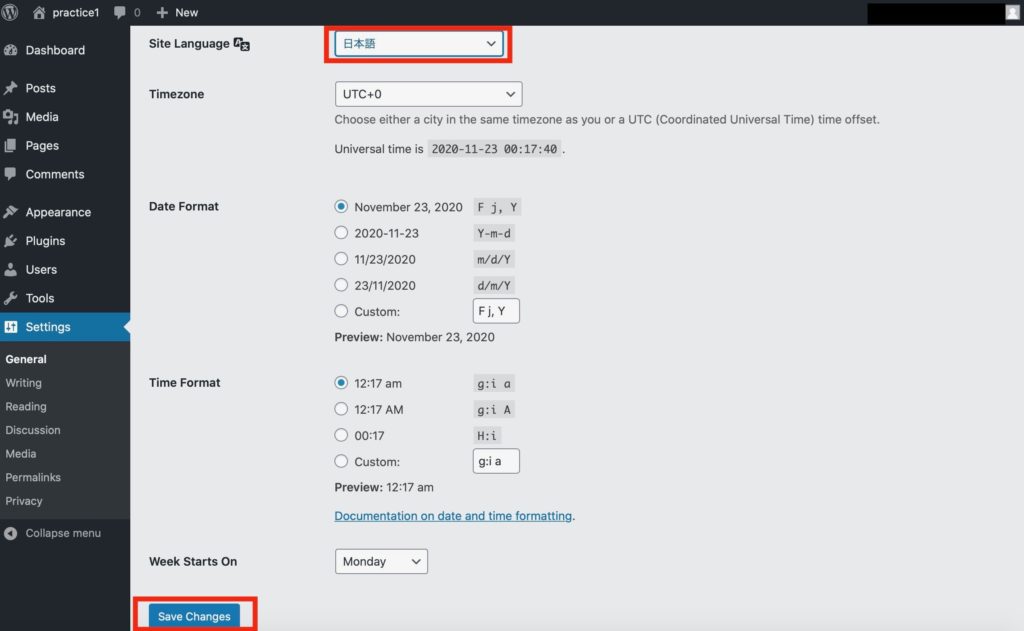
④【Site Language】を日本語に変更して、【Save Changes】で保存します。

さいごに
今回はwordpressのローカル環境の設定方法について解説しました。
基本的な設定は以上になります!
この記事が助けになったら嬉しいです。
wordpressの勉強を一緒に頑張りましょう^^
今よりも大きな世界をみよう!




コメント