- レイアウトを組むときに、毎回背景色やアウトラインの設定をしてる人
- 余白の調整がうまくいかなくてイライラしてる人
- 今よりも簡単にレイアウトを組みたい人
みなさんがサイト制作するとき、レイアウトがうまく組めなくて、ストレスを感じることは無いでしょうか?
レイアウトを揃えたいけど余白が入っちゃう
どの要素がジャマしてるのか分からない
など、原因が分からなくて、開発者ツールと長時間格闘することもありますよね(-.-;)
そんな時は、しまぶーのIT大学さんが開発した拡張機能『UI Build Assistant』がすごく便利です。
この機能を使うと、背景色とアウトラインを自動で付けてくれます。
なので、
- 余白の原因となってる要素がパッとみて分かる
- レイアウトの問題箇所が見つけやすくなる。
など、レイアウトを組むのを助けてくれます。
この記事を読むと次のことが分かります。
- UI Build Assistantの効果
- UI Build Assistantのインストール方法
- UI Build Assistantの使い方
UI Build Assistantのインストールから機能の有効化まで5分もかからないので、読みながら実際にインストールしてみてくださいね^^
拡張機能 UI Build Assistantってなに?

ワンクリックで、全てのHTML要素にbackground-colorとoutlineを付けられる拡張機能。
レイアウトを組むときの補助となる機能で、marginやpaddingなどの余白の調整がしやすくなります。
設定の仕方も簡単で、UI Build Assistantをインストールして有効化するだけです。
勝手に背景色とアウトラインを付けてくれるので、要素の境界線がわかりやすくなります。
UI Build Assistantは次のようなシチュエーションで役に立ちます!
- 他のサイトのUIを勉強したいとき
- サイト模写をするとき
- 自分のサイトのレイアウトを組むとき
UI Build Assistantのインストール方法

では早速UI Build Assistantをインストールしてみましょう!
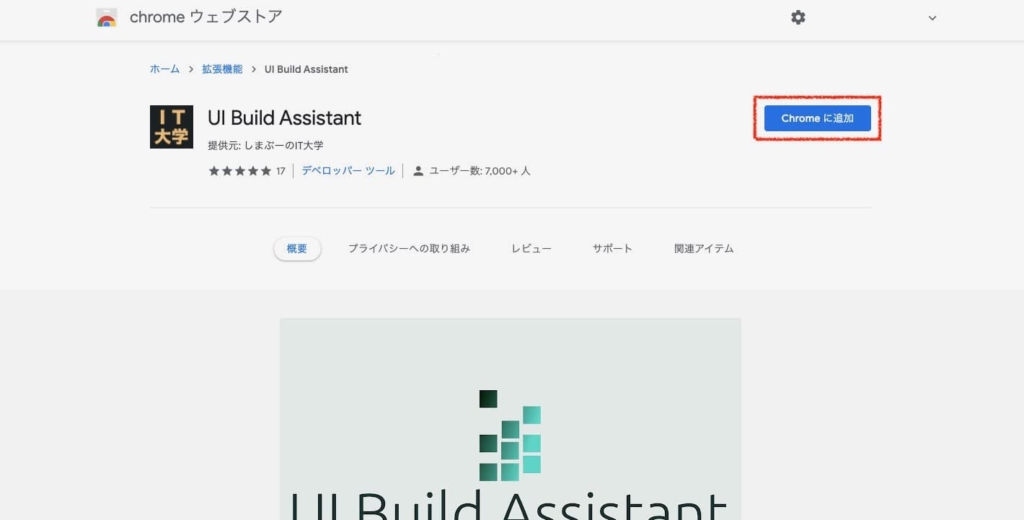
右上にある「Chromeに追加」ボタンを押下します。

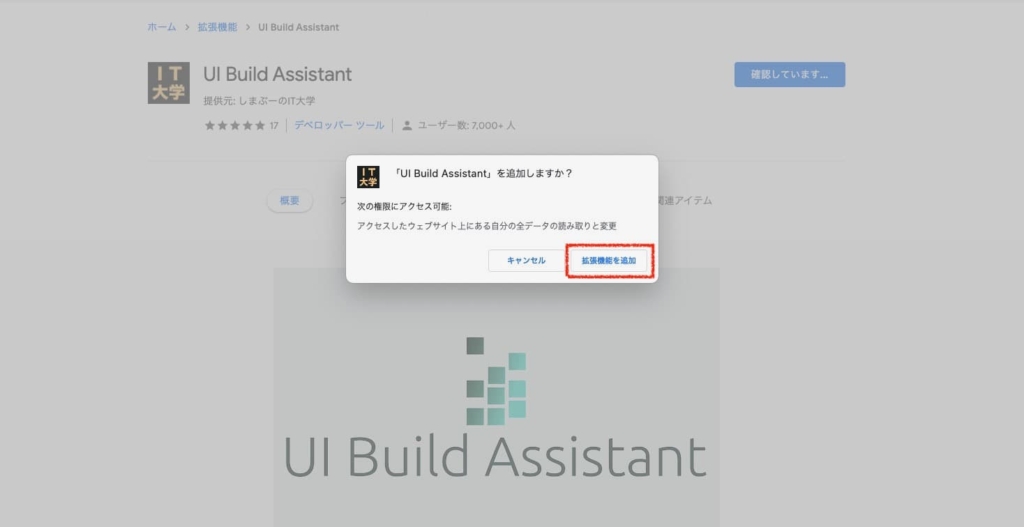
確認のポップアップ画面が出てきたら「拡張機能を追加」を選択します。

以下の完了画面が表示されれば、終了です。

インストールができたら、次は使い方を見ていきましょう!
UI Build Assistantの使い方

続いてUI Build Assistantの使い方をみていきます。
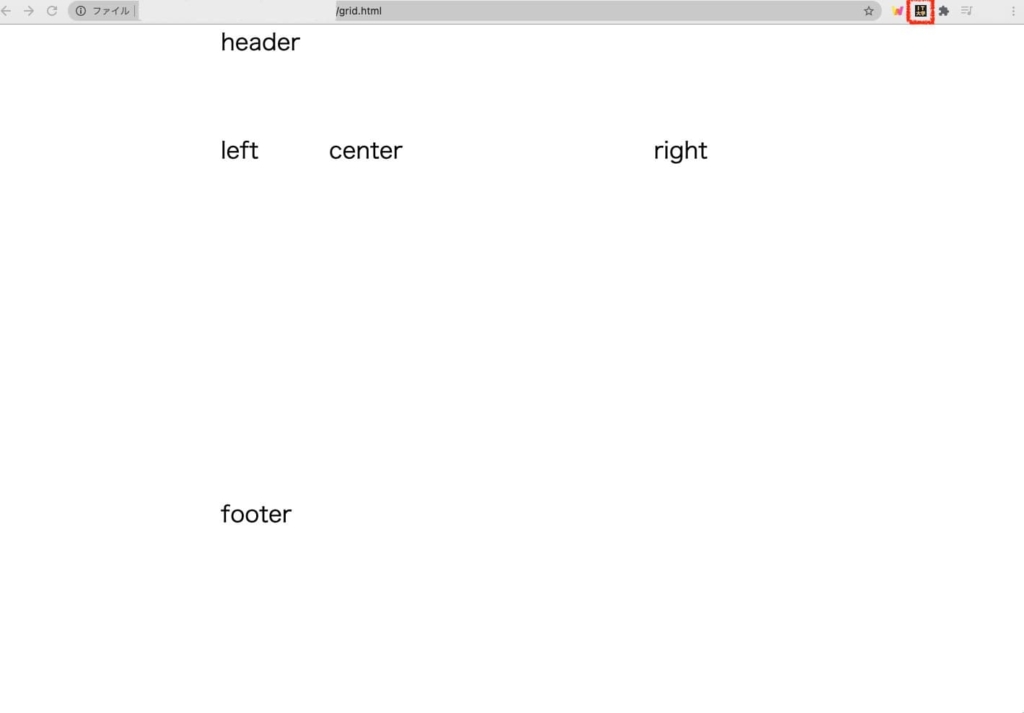
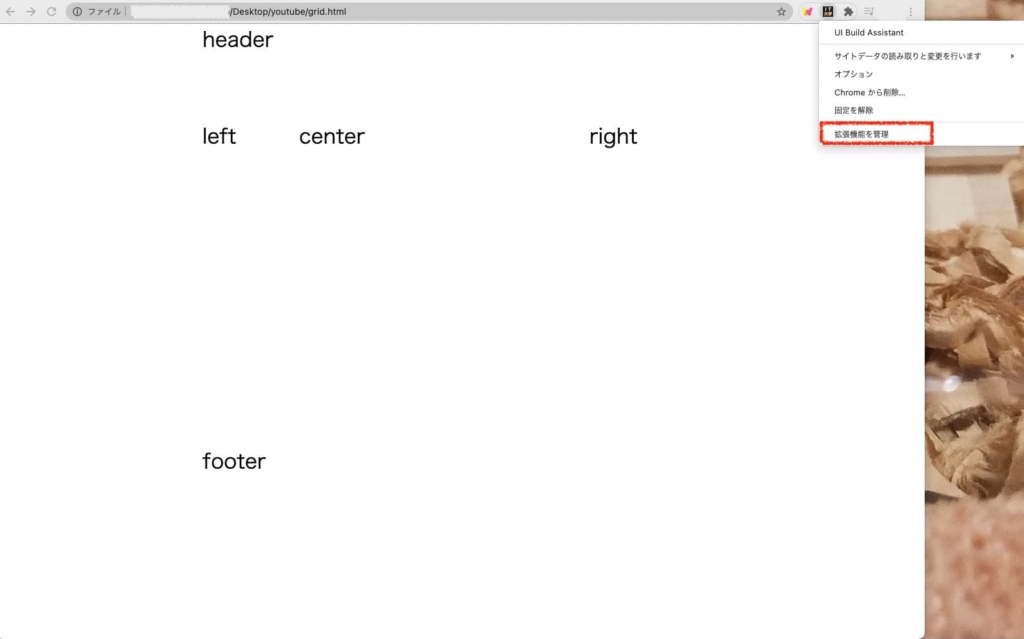
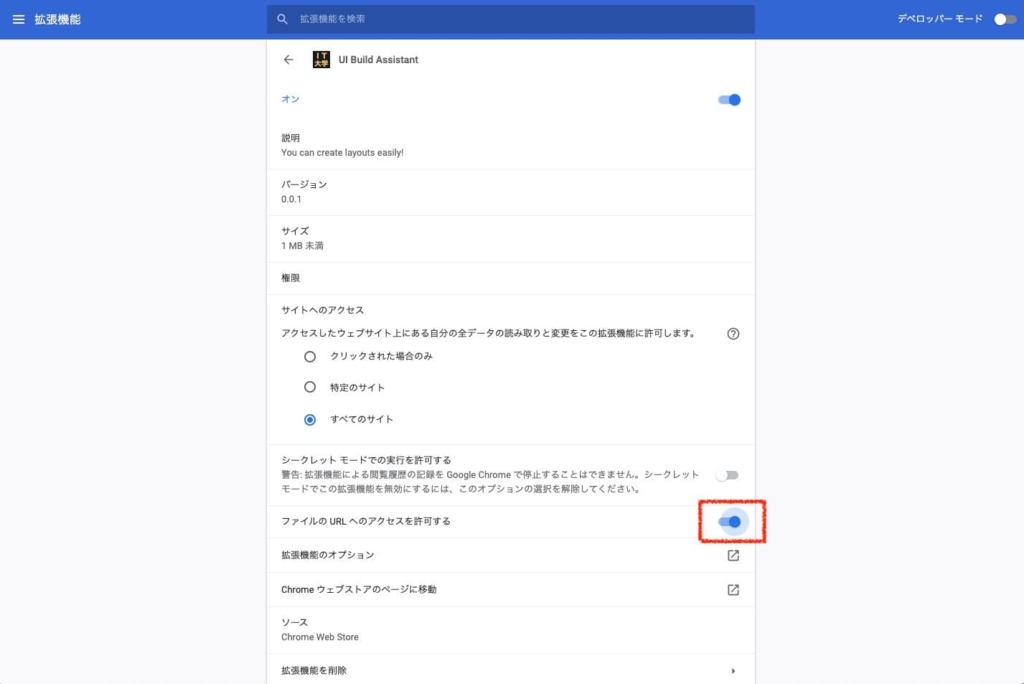
UI Build Assistantを有効化する



以上で、設定は完了です!
次は実際にUI Build Assistantを使ってみましょう♪
UI Build Assistantを実際に使ってみよう
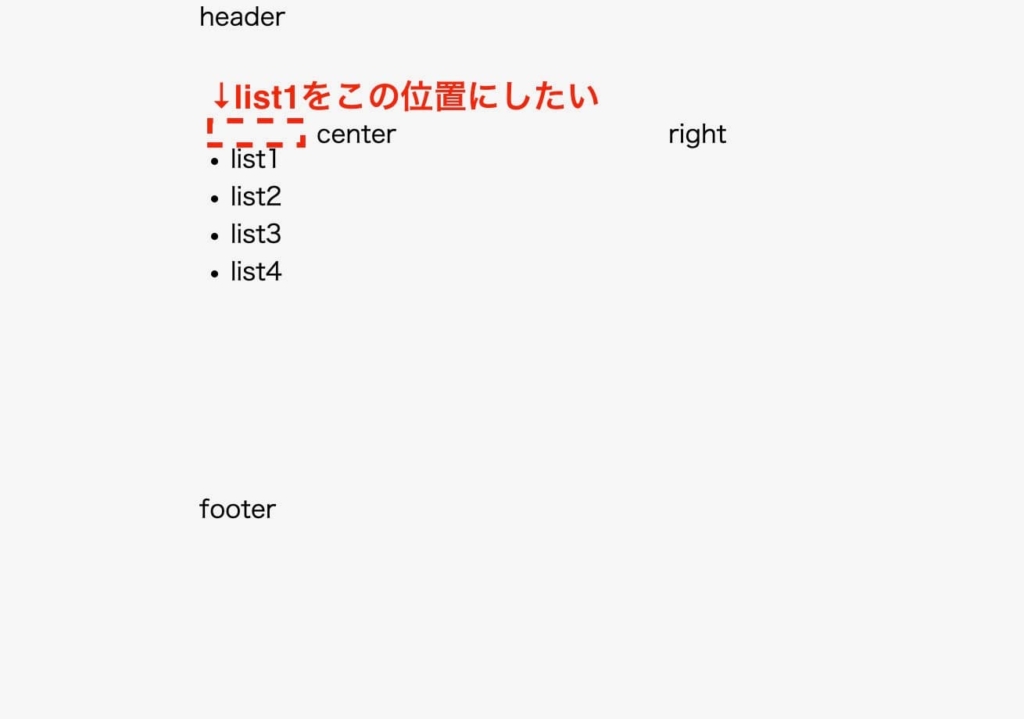
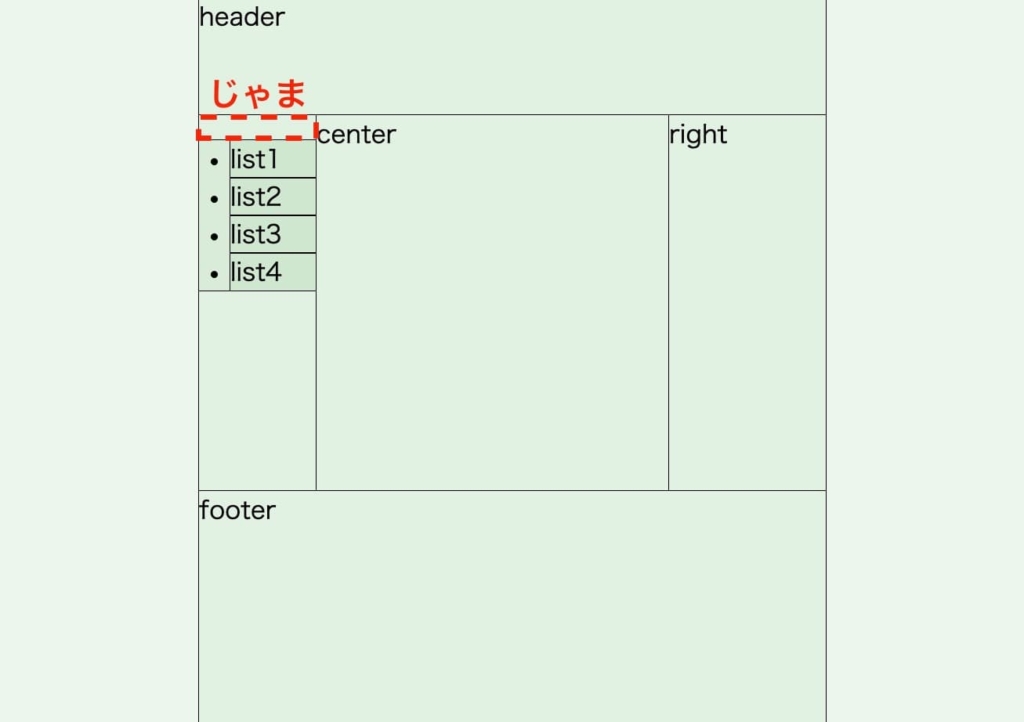
たとえば、次のようなレイアウトでlist1の水平方向の位置を「center」に合わせたいとします。

リストの上に余計な余白がありますが、原因が分からないですよね?
わざわざ開発者ツールで調べるのも面倒です。
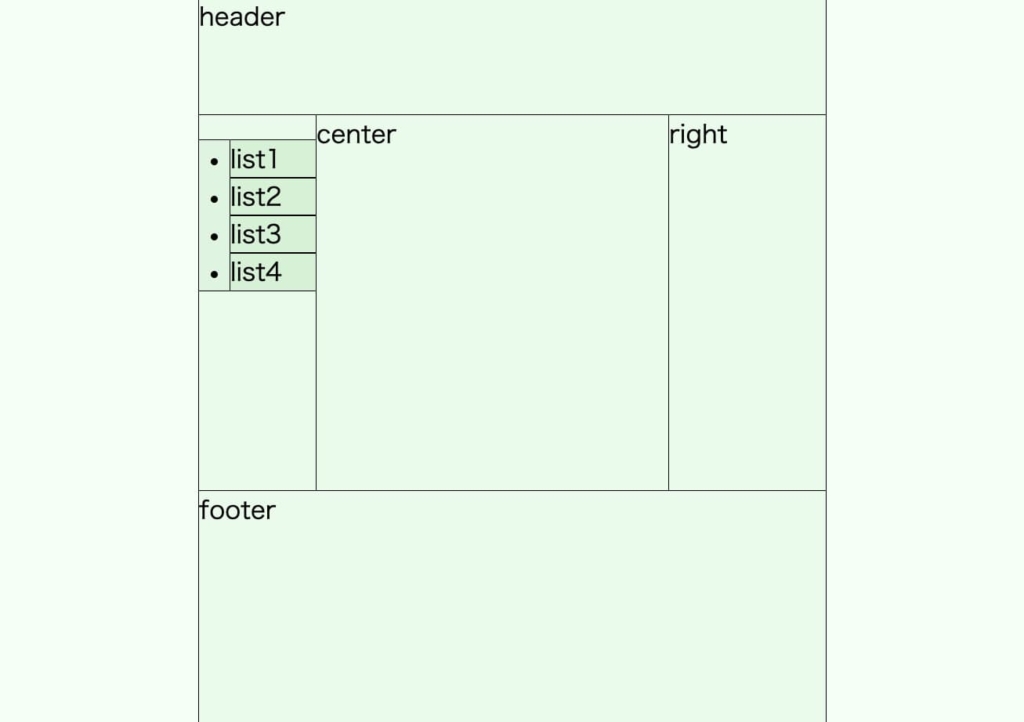
こんなときに、「IT大学」をクリックしてUI Build AssistantをONにすると、こうなります。

背景色とアウトラインが自動で追加されて、リストの上にmarginが効いてるのが分かりますね!

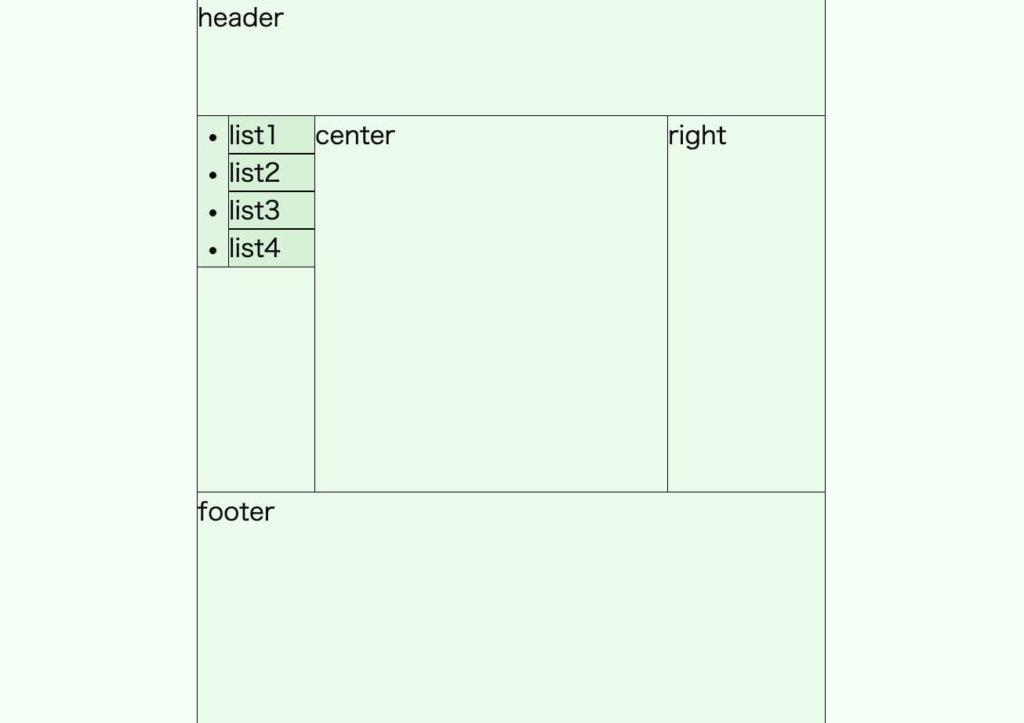
なので、このulのmarginをmargin: 0で消してみましょう。

いかがでしょうか?
UI Build Assistantを使うと余白の調整が簡単にできるので、作業の効率化ができます!
レイアウトの組むのがとてもラクになるので、ぜひ取り入れてみてくださいね^^
さいごに

今回はレイアウトを組むのがラクになる拡張機能『UI Build Assistant』を紹介しました。
この拡張機能を使うと、余白の調整が簡単にできるようになり、レイアウトを組むのにとても便利です。
特に次のようなシチュエーションで役に立つので、ぜひ使ってみてください!
- 他のサイトのUIを勉強したいとき
- サイト模写をするとき
- 自分のサイトのレイアウトを組むとき




コメント